3.将视觉元素分组并进行优先级排序
从功能及内容的角度,将上面列表中的元素条目进行分组,并按照优先级从高到低的顺序排列:
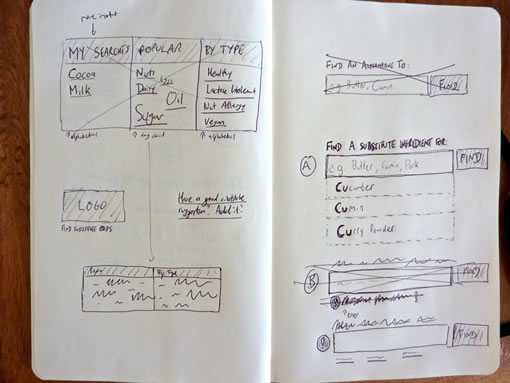
- 搜索框、搜索失败提示、搜索建议
- 热门关键词、饮食分类、最近搜索关键词
- logo、app的功能服务简述
- 添加食材的入口链接
对于最简化可实行产品来说,分组和排序的工作会很容易进行。如果app的功能比较复杂,视觉元素和模块过多,你可以尝试卡片排序的方式。将每个元素条目写在卡片上,使形式更加实体化、独立化,便于操作。让团队相关人员参与进来,征询分组建议,最终达成一种统一的模式。
4.为每组视觉元素制作低保真原型
草图时间,开始动手吧。低保真阶段,不需要任何艺术美化方面的因素介入。
不必介意能否一开始就把所有元素画的得当和到位,这是一个创作的过程,完全可以多尝试尝试你头脑中不同的方案。而且我们之前的分组方案也不是绝对的,在制作草稿的过程里,如果你觉得最近“搜索关键词”在逻辑上与搜索框更加贴近,那么就修改一下分组,没问题。要记得,在原型设计的整个过程里,我们有一个大原则,就是让迭代与更新发生的尽量早些。
目前还不用考虑各元素在“一致性”方面的问题,不必为他们之间的位置和尺寸关系牵扯精力;现在我们只要关注每个元素独立的个体。

5.线框图
是时候把这些UI元素的低保真原型撮合到线框原型中了;不要忘记我们之前对它们进行分组时的优先级排序。在这期间仍然会频繁的发生迭代,所以不必过多考虑精确的网格对齐、配色或字体一类。线框原型的设计制作过程,就是评估UI元素之间的平衡性、优先级和互动关系的过程。
在之前的低保真原型阶段,纸和笔就足够了;但是在线框原型的制作过程中,我们通常需要对模块化、可复用的UI元素集合进行布局规划和细节调整。这时,我们最好使用一些辅助工具来提高效率;你可以试试看下面这些:
便签贴纸
恩,最基本的方法,并且仍然没有脱离纸笔,但不失灵活性与可行性。在每张便签贴纸上画一个UI元素,或是一组已经模块化的UI元素集合,根据需求随意调整组合方案及布局位置。如果某元素或模块本身需要调整,重新画一枚即可,无需调整全局。
PowerPoint(PPT)或Keynote
首先说明,我个人很讨厌使用此类作演示用的软件工具进行设计方面的工作,不过必须承认,在快速草图和分组归类设计元素等方面,它们还算好用。
Google文档的绘图工具
Google文档工具套装中的绘图应用也不错。虽然它并非专为Web设计而打造,但它的基本功能可以满足我们制作线框图的需求,而且远程多人协作等方面的功能特色也相当实用。
独立Web应用
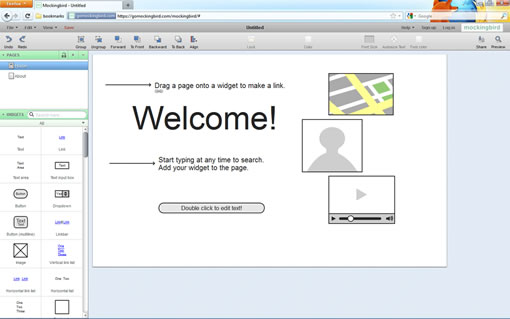
可以试试那些专门用来制作线框图的基于浏览器的Web应用。有的还不错,比如Mockingbird,很容易上手,基本功能一应俱全。Pencil Project也是一个选择,它是一款Firefox扩展。

桌面应用软件
Balsamiq Mockups是一款不错的线框原型设计工具,它是商业软件。当然,如果你已经有Microsoft Visio或是OmniGraffle的话,也可以使用它们提供的网页线框模板。
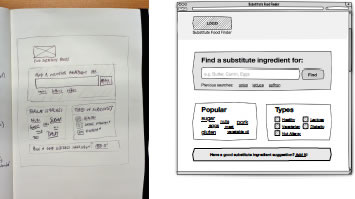
我个人比较喜欢那些提供了低保真草图风格的软件,这种风格的线框图可以显得更加原始和自然,避免掺杂过多的视觉美化方面的因素。下图左侧为手绘草图,右侧为OmniGraffle的线框原型输出。

对于以上几种类型的工具,我倾向于Web应用或是桌面应用软件,因为它们多数都内置了很全面的GUI组件库。
低保真原型可以用于产品相关部门内部进行小规模的评审和测试。
出处:Be For Web
责任编辑:bluehearts
上一页 原型设计与用户测试 [1] 下一页 原型设计与用户测试 [3]
|







