|
3、timeline的影响
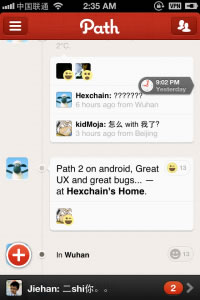
好吧,path的创始人来自于Facebook,path2.0出场的一刹那我们就看到了Facebook的timeline的影子。Facebook的timeline也出现的在终端上了,和path几乎一模一样。先不去争辩究竟是谁抄袭的谁。path在feed的展示上格外强调时间线的展示方式。

在手指拖动屏幕向下滚动的同时,右侧浮现各个feed分享的时间,时钟动态的显示回转,强化了时间线(timeline)。
4、更加直观的表达
交互设计中,所见即所得(WYSIWYG)对于用户来说是一种最容易学习的交互模式。

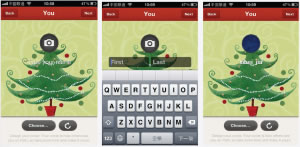
新手任务中,用户需要添加个人cover。添加的个人信息,即时的在当前位置表达、编辑信息。之后的展示上也采用一致的布局,让用户非常清晰了解到所输入的内容结果如何,也算是“操作前结果可预知”的体现。
社会化网络的两大精髓:表达自我,了解他人,在个性化cover上表现的淋漓尽致。
另一个方面是手势的直接表达。path摒弃了除了点击(tap)以外的其他手势。对于滑动显示等其他手势来说,点击(tap)才是最直观的、优于其他操作的手势。
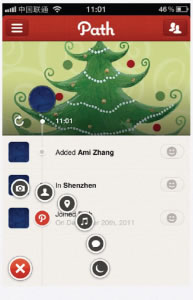
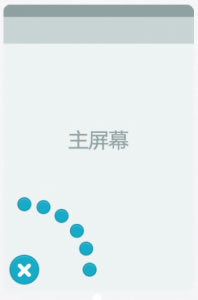
主屏左下角的+绝对是亮点。有没有想过为何放在左下角?又为什么采用弧形展开?仅仅是为了追求炫目的效果么?

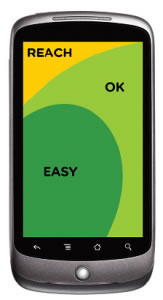
其实对于手势来说,多数人都使用右手为利手,同时使用右手拇指单手操作。那么方便的可触碰区如下图:

右手利手的拇指可触碰区

图中的easy区是容易操作的区域,且成弧度展示。对于展开的6种功能平等且易操作的展示。那么path2.0的主操作,放置在左下角,采用弧度展开也有依据的。并且,她在同一个位置展开后,转变为×号,复用位置,节约操作空间。
除此之外,path2.0在动画效果展示上也极富爱心。loading的翻书动画,图片upload效果,音乐播放的从大到小展示,都让path的体验变得卓越。
The End
Thanks for kiwi‘s illustrations.
原文:http://www.zhangyq.com/path2-0/
本文链接:http://www.blueidea.com/design/doc/2011/8724.asp 
出处:用户体验与交互设计
责任编辑:bluehearts
上一页 path 2.0的华丽转身 [1] 下一页
|







