|
符号操作与图标组合规则
符号的建立需要经历符号化的过程,在符号的操作方法具体包括“代入”、“添加”、“结合”、“迭代”等方法。运用到具体的图标组合规则中,结合代数运算符,图标组合的方法也自有一套图标代数理论:组合COM,标记MAR,情景解释CON,增强ENH,倒置INV,索引IDX。
组合COM(X,Y),把X和Y的语义合并来进行概念的合并。如用地球和数据连接的两个概念组合为网络信息连接这个图标语义。
标记MAR运算符的表示方法为MAR(X,Y),以符号X在符号Y上作标记,从而强调符号Y的局部特性。如图放大镜标记“+”表示放大的操作语义。
情景解释CON(X,Y)指在情景Y中置入X的含义,往往是对X的一个特殊作用。如图带有W文本字样的文件情景中含有“DOCX”纸条字样,由此突显这是一个word格式的文档文件。

增强ENH(X,Y)用附加属性Y来增强图标X的概念,目的在于增强X的属性含义。如图由增加这个属性来增强人头像的个数,可以表示群组的概念。
倒置运算符INV(X)中只有一个变量X,运算值表示否定,与“不”是同义词。这种形式的图标经常用于同一个图标的是与非的状态切换,相当于单联开关。例如重点标记过的对象用实心的五角星,而没有重点标记过的则用空心描线型的图标。
索引运算符IDX(X)用于抽象地得出图标的属性。如图Font Row是Mac OS X中的原生播放器,它利用隐喻的手法,将舒适的座椅作为该软件的Logo图标,目的在于让用户从舒适的座椅联想到美妙的视听享受。

未来的变化在哪里?
计算机技术日新月异的变化给予设计师们带来崭新的舞台,计算机技术的发展进步与用户的实际需求,这两个推动力很大程度上决定了GUI范式发展的方向。
首先,自然与和谐的“零界面”无疑是未来的一大发展方向,今后的形态将是以图形用户界面为基础的下一代人机交互界面,集成大量自然语言、触控等多通道传播方式,更积极地促进人与人、人与世界、人与自然之间的交流。在这样的大势所趋下,图标的形态会如何发展呢?
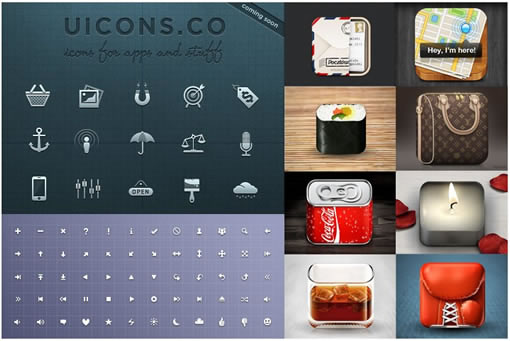
总体呈现出时代性与个性化的视觉符号形态:大图标尺寸被普遍运用;精致、细节、艺术个性化;材质趋于模拟还原真实自然,即拟物化;剪影图标将越发精致小巧;iOS移动端app图标在众多优秀作品中披上了强烈设计感的圆角状外衣。

纵观那么多优秀的图标设计,艺术化、涂鸦风格、剪影、3D、写实风、甚至于多种材质手法,软陶概念图标等创作,从技术上而言,几乎无所不能了。除此以外,我们还能有更多的可能性猜测与尝试吗?
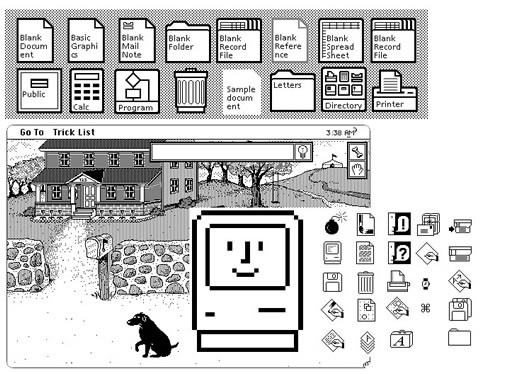
本人先来抛个砖,曾经有工造的老师和学生一起谈过过什么是时尚的问题,从某种意义上来说,对历史的追溯,复古情结未必不可尝试,利用现今的手法来描绘图形界面刚孵出雏形时的像素图标,又会是一番怎样的景象。
这里分享一个苹果的博物馆珍藏界面网站: The Vintage Mac Museum

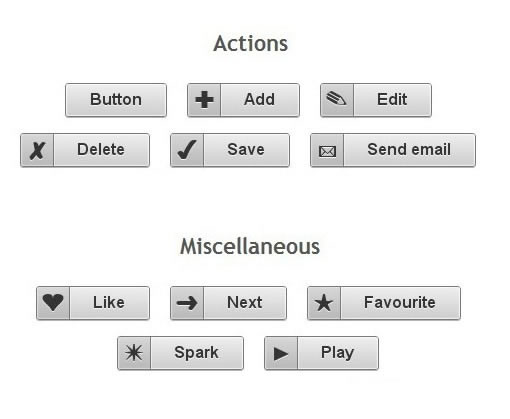
包括CSS 3不知何时能普及技术的情况下,设计师运用编码的逻辑思维结合图形的具象思维,会有更多有想法有趣的东西值得我们去期待,去亲自享受这个过程。
http://www.red-team-design.com/wp-content/uploads/2011/09/awesome-css3-buttons.html

最后,少不了的出场——全球统一与多元并存,不同地域的人们拥有不同的文化传统,在全球化的背景下,全化是世界面临的文化主流,同时本土化是人文维护的文化特征。
由于文章篇幅有限,着重探讨“对象关联物”层面,媒介层与解释层则不赘述了,望大家多多包涵。
本文链接:http://www.blueidea.com/design/doc/2012/8735.asp 
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 浅析图标的微观世界:从符号学说起 [3] 下一页
|







