|
3.认清用户需求
我们团队经历过的很多项目,在刚刚启动时都面临着一些相似的问题:功能需求列表过于冗长,焦点不明确,难以在项目截止时间之前搞定...客户或需求方通常会对产品功能进行天马行空般的想象,却往往忽视了用户的真正需求。
举例说,无论你是在一个小城镇,还是牛津大街,或是在互联网中,血拼的本质目的,都是寻找合适的商品并进行购买。良好的用户体验可以为购物过程带来更多的乐趣,但绝不能破坏这件事的核心目标。用户希望通过购物类的应用来快速的找到某种商品,并顺利完成购买;他们甚至会忽视那些用于增强体验和乐趣的额外功能。
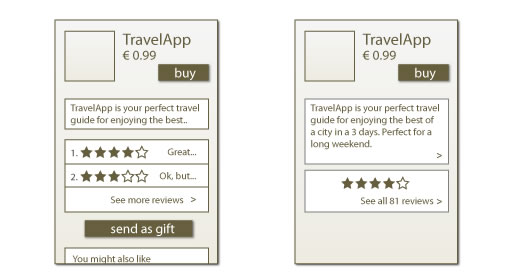
下图展示了一款购物应用的商品详情页面的两种设计方案。左边的原型中包含了一些“高级”购物功能,例如赠礼、相关商品和用户评价;而右侧的原型简化了很多:去掉了赠礼功能;只显示该商品的整体打分情况,如果用户需要,可以点击链接查看全部点评;省出的空间用以显示商品介绍的全文,用户无需进一步点击就可以完整浏览。

显然,右侧的方案可以让团队将设计与开发的注意力放在核心功能上;从产品的角度,这也是最符合用户的直接需求、最具性能功效的方案。那些“锦上添花”性质的内容和功能,即使真的有必要存在,也应该是在我们对产品核心功能做了最充分的优化和最合理的设计之后,才陆续登场,并且不能影响核心功能的可用性及性能表现。
4.优化用户界面流程和元素
用户不喜欢等待。在Google的用户体验十大内在原则中,时间方面的因素紧随“用户需求”排在第二位。对应用的每一个界面流程及其构成元素的优化,都可以不同程度的降低加载及响应时间。
A.增强可感知性
在很多情况下,设计师和开发者确实无法控制产品性能:网速也许会很慢,系统后台也许正运行着多任务,某个功能也许需要大量系统资源来支持运算等等。无论怎样,在延迟发生的时候,我们至少应该让用户感知到应用仍处于运行状态。即使在无法预料的坏状况中,合理的设计方案也可以起到良好沟通作用。
第一步是要识别出哪些功能流程有可能造成延迟,例如那些需要获取后台数据或是执行大量运算的运行过程。接下来,在这些关键流程中添加必要的状态反馈标识,例如loading动画效果,或是一些文案小提示。
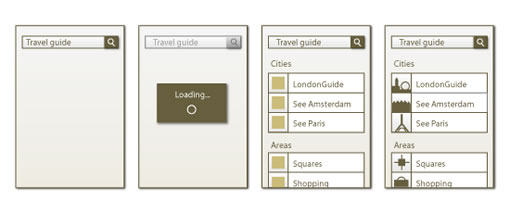
下图演示一个比较典型的内容搜索流程:

用户在这个流程中经历了四个步骤:
- 点击搜索按钮。
- 看到loading动画提示。
- 看到了搜索结果中的文字内容;这时图片还在加载。
- 看到全部图文内容。
显而易见,比起从第一屏开始经历一段等待时间然后突兀的直接进入第四屏,将流程分为几个短暂的步骤并给予状态反馈的用户体验要好的多。即使中间耗费了同样的时间,分步的设计方案也可以使应用的性能在感觉上更加流畅高效。
另外一个典型的情景是应用刚刚启动的时候。首先显示一张适合该应用风格和布局的图片,会降低用户对加载时间的感知;同时配合loading动画提示一起使用的话,效果会更好。
出处:Be For Web
责任编辑:bluehearts
上一页 怎样打造高性能的移动用户体验 [3] 下一页 怎样打造高性能的移动用户体验 [5]
|







