|
B.优化UI元素
任何一个UI元素都会影响到产品整体的性能表现,每个点滴之处的优化工作都可以对性能的提升起到推动作用。可以重点关注以下几个方面:
- 元素的类型:不同类型的UI元素对产品性能的影响程度也不同;优化工作可以按照一定的优先级进行,例如可以集中资源首先处理那些音频、视频、地图等类型的媒体文件。
- 元素的规格特性:拿图片文件来说,分辨率或色深会对渲染时间造成影响。在Android中,任何可绘制资源(jpg、png)都会被解码为位图格式。所以,每一张在分辨率或色深方面经过优化处理的图片都可以节省出几KB的样子。
- 元素的输出方式:这方面可以针对具体情况做不同的处理,例如对于需要一整张图片作为背景的应用来说,如果主要内容部分有自己的非半透明背景样式,那么大背景图片就没有必要全部输出了。
5.定义界面元素的权重规则
精心打造设计方案的过程,就好像在一片充满障碍物的陆地上进行探索;我们必须时刻对功能、外观、可用性、性能表现等方面的因素进行权衡和取舍。对于某些系统平台来说,设计师要做更多的妥协。然而,无论系统方面具有怎样的限制,产品都必须保持自身的品牌特色。
我们可以通过一定的方法来判断UI元素之间的重要程度关系。有些元素对于品牌效应的贡献程度是很大的,而合理的移除那些相对次要的元素,也是提升产品性能的有效方式。我们的团队从这个角度对UI元素进行了如下分类:
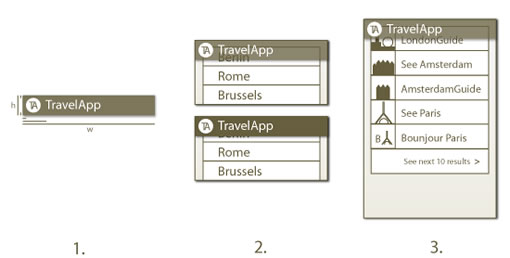
- 必不可少的:最能体现品牌特征的核心UI元素,例如包含了logo和产品名称的标题栏。
- 具有可替代性的:在相对高端的设计方案中,这类元素可以由性能负载相对较低的输出方式代替。例如去掉标题栏的半透明效果。
- 非必要的:这类元素通常用来增强用户体验,在必要的时候可以简化或移除。例如将搜索结果条目的数量由25个减为10个。

6.使用信息面板
团队之间的信息沟通,对于打造成功的产品来说是必不可少的。我们经历过的很多项目中,设计、开发、市场等部门的相关人员对同一款产品的理解有着很大的不同。从不同职能角度出发的各种功能需求与资源限制都会影响到最终产品的性能表现,所以保持信息沟通的顺畅是很重要的。
信息面板是一种用于增强团队间交流沟通的解决方案。它可以帮助我们对产品当前的状态进行度量和监测,并设定下一阶段的目标;一目了然的呈现方式更加便于团队之间对产品状态、功能预期和设计开发重点等方面的信息进行及时的交流。
我们通常在信息面板中标识以下几个方面的因素:
- 核心功能需求:列出用户在使用产品时将要经历到的核心功能。
- 基准评分:列出重点竞争对手的同类产品在这些核心功能方面的性能表现数据。
- 当前完成度:列出自己的产品在当前阶段中在这些核心功能方面的性能表现数据。
- 目标:列出自己的产品在这些核心功能方面的目标期望。
- 进展状态:标明产品的当前状态是否已经达到了目标期望。

类似的方法和工具还有很多,包括Android SDK本身,或是TraceView等。
7.UI工程技术
将优秀的设计方案通过相应的技术方法实现出来,也不是一件易事。除了忠实的还原设计方案之外,要使代码同时可以带来高效的性能表现,通常需要专家级别的技术能力,尤其对于移动应用产品来说,需要相关人员拥有丰富的前后台开发经验,同时对视觉及交互设计等方面具有深刻的理解。
布局、图像、动画的输出和实现方式都会牵扯到功效方面的问题;在选择实现方案时,最好从一些具体的方面进行考虑,例如:
- 智能化的内容加载:可以在合适的地方使用例如lazy loading这样的方式,首先加载当前可视部分的内容,并通过用户的浏览行为触发其他内容的加载。这种方式可以很有效的提升界面功效,使体验更加流畅。
- 背景图形的加载:背景的实现方式对界面性能的影响也是很关键的;通常情况下,背景图形可以通过整张大图、小图重复平铺或纯样式代码等方式实现。对于不同类型的界面,需要采用最合适的实现方式。
某些项目中,设计和开发等相关部门对于一款产品的责任是分离的;这种情况下,最终产品的用户界面在外观及性能等方面的表现必然也是缺乏统一性的。因为每个团队都有他们各自的目标,所以在那些必须通力配合的地方,例如用户界面性能优化等方面,执行力量往往无法集中。对于这样的情况,我们的一种解决办法是,将前端开发方面的职能角色并入设计团队,这可以让涉及到界面还原和前端效能等方面的开发工作更加符合用户体验设计的工作思路。
总结
通过本文,我们可以了解到,每个层面的设计工作都会对产品的性能表现造成不同程度的影响。所以在设计流程中,功效方面的因素是始终需要被考虑到的。否则,在随后的相关流程中,性能方面的潜在问题会越来越多的暴露出来。
对于这七个设计准则,我们已经成功的在很多产品的设计过程中中加以贯彻,并切实提升了产品在性能体验方面的表现,使它们看上去、用起来都很棒!
本文链接:http://www.blueidea.com/design/doc/2012/8739.asp 
出处:Be For Web
责任编辑:bluehearts
上一页 怎样打造高性能的移动用户体验 [4] 下一页
|







