|
2.2. 经验积累的切入点——模仿并思考
有一个快速存储这类经验的方法,就是自己动手,把现成的网站抄成交互稿。
直接看成品的交互稿,可能并不容易理解,而在自己动手画的时候,可以伴随着思考:
为什么模块是这样摆放,
为什么使用这样的流程,
为什么是这种层级,
面包屑vs导航条,
强按钮vs弱按钮vs功能链
……
捎带学习了Axure的玩法
如果觉得有错误……别怀疑自己,很可能就是他错了;或者,是平衡协调后的产物。
之前的一个用于可用性测试的例子,有点像是这个情形:

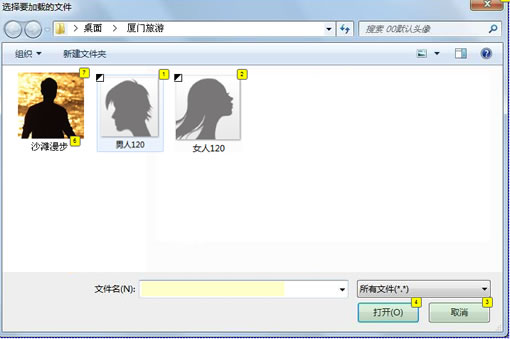
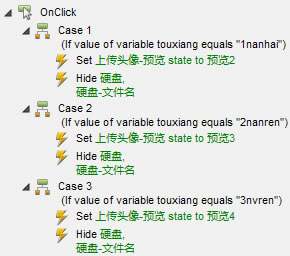
当时需要评估这个产品规划中的部分新功能的可用性与易用性,并为了测试任务的流畅,模仿了大量的现有功能,甚至用Axure模拟了从硬盘上传图片。


在这个任务里,比较有印象的收获是,用axure的Frame工具,可以模拟“回到页首”或者底部导航条这种与浏览器位置相对固定的模块。
出处:网易用户体验设计中心
责任编辑:bluehearts
上一页 谈交互设计的经验积累 [2] 下一页 谈交互设计的经验积累 [4]
|







