|
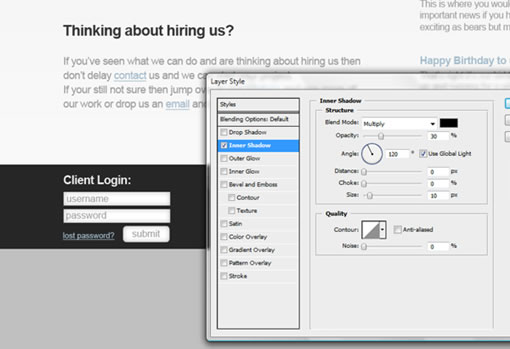
使用圆角矩形绘制提交按钮,然后添加内阴影,不透明度改为305,大小和扩展均为0,距离10px。添加“忘记密码”链接,样式:Arial 13pt 下划线 #A4BDCD。

17.页脚的右半部分
最后我们来完成联系信息。添加标题,文字样式:Arial 20pt B加粗 (#FFFFFF) ,并且水平对齐到左侧表单标题。然后添加联系信息,文字样式:Arial 16pt #FFFFFF.
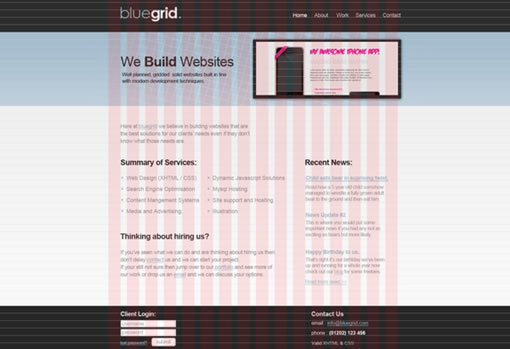
18.检查布局和平衡
使用栅格和参考线来检查元素是不是对齐、并保持一致性。
如果没有,请及时调整。

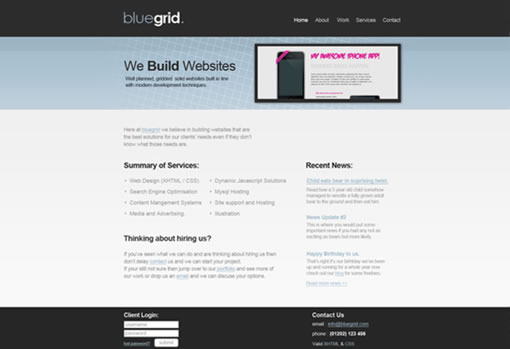
19.欢呼,你已经完成了

值得庆贺,你已经小小领会了如何使用栅格系统布局网站,可以自定义属于自己的基本系统。
强烈建议你多应用该系统以达到纯熟的程度,让它变成你的第二感官。使用该系统会使作为设计师的你工作倍儿轻松。
点击下载本文PSD源文件
本文链接:http://www.blueidea.com/tech/graph/2011/8231.asp 
出处:活力盒子
责任编辑:bluehearts
上一页 使用960栅格系统设计简洁网站 [10] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







