|
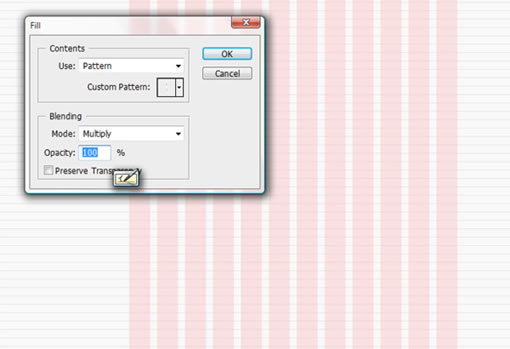
返回工作文档,新建图层,填充图案:编辑-填充,使用刚才定义图案进行填充。

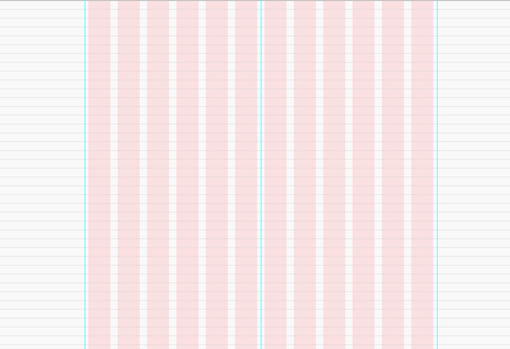
最后,我们要使用参考线标记我们的工作区域。新建参考线:视图-新建参考线,选择“垂直”,在360px、840px、1320px新建参考线。

3.开始设计
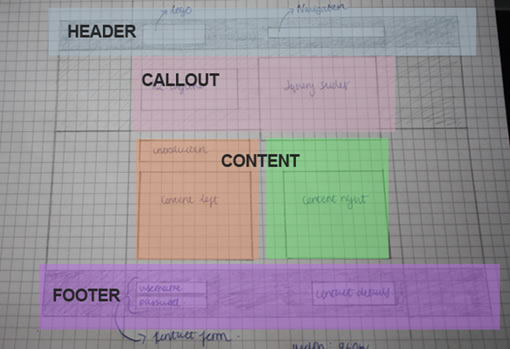
现在栅格系统建立完成,可以开始设计了。我们把整个网站分成5个大部分:
- 页眉
- 插图
- 内容区-左
- 内容区-右
- 页脚

出处:活力盒子
责任编辑:bluehearts
上一页 使用960栅格系统设计简洁网站 [2] 下一页 使用960栅格系统设计简洁网站 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







