|
7.添加插图区
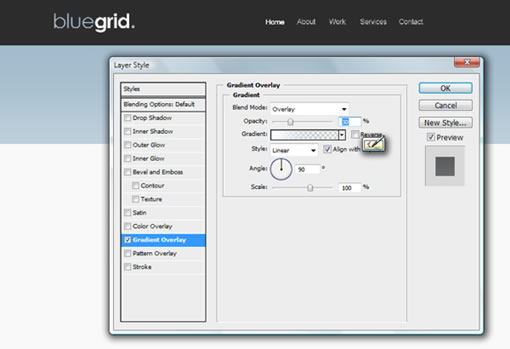
我把这一部分称作插图区是根据他的用途来命名的-他展示了页眉的主要信息。重复页眉的做法绘制矩形选区,高度240px,然后填充跟logo一致的亮蓝色(#ADC7D9)。我们来添加渐变填充,混合模式“叠加”,不透明度30%。

8.创建插图区背景
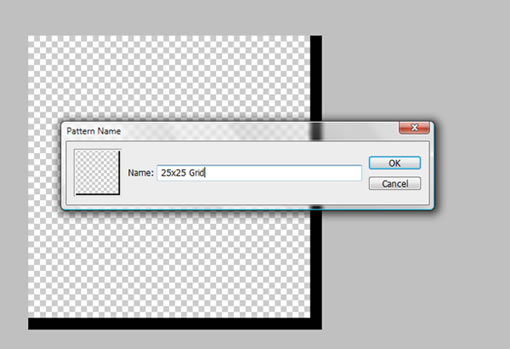
公司名为“Bluegrid”,为了突出主题,我们创建一个栅格背景。使用跟前面创建基准栅格相同的办法。新建文件宽高均为25px,删除北京,绘制1px的单线置于画布的底部和右边缘,然后定义图案。

9.添加插图区背景
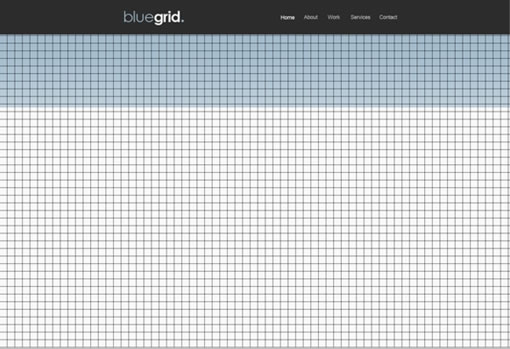
在所有图层上方新建图层,编辑-填充,使用新定义的图案填充。

出处:活力盒子
责任编辑:bluehearts
上一页 使用960栅格系统设计简洁网站 [4] 下一页 使用960栅格系统设计简洁网站 [6]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







