|
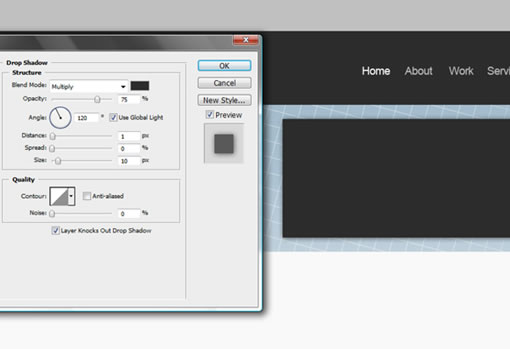
为滑动展示区添加投影,颜色#2C2C2C,距离1px,大小10px。

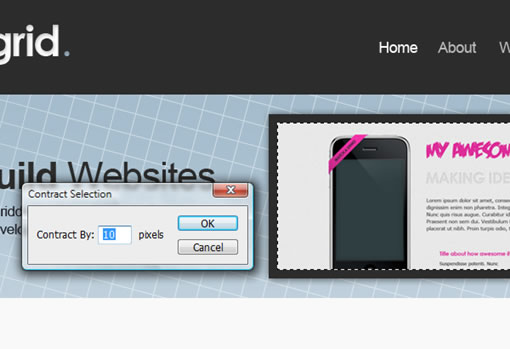
接下来我们需要在滑动展示区放置一些临时的替代内容,这里我把自己blog的截屏拿了过来。设置图片尺寸跟滑动展示区背景图一致,选择-编辑-收缩,10px,反选后删除多余区域。

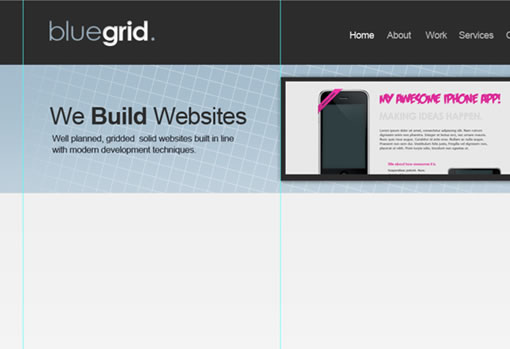
12.内容部分
使用矩形选择工具,选取插图区下方的部分,然后选择渐变工具,颜色设置为#F0F0F0到透明,向下拖拽完成渐变。注意不要拖拽太远,要保证页面最底部的颜色信息在#F9F9F9左右。

出处:活力盒子
责任编辑:bluehearts
上一页 使用960栅格系统设计简洁网站 [7] 下一页 使用960栅格系统设计简洁网站 [9]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







