|
7.1 虽然知道是用放射状渐变,但是,如果就用一块渐变的话,就会出现明显的分界.
为什么?
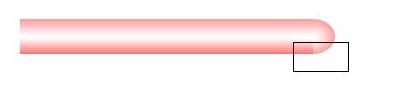
看看下面的线性渐变

如果要在一端封闭好,而且端点的形状要是球体,那应该怎么做呢?
很简单,就加个放射填充的半圆形就可以了.

那为什么我还会头痛呢?
主要是上面的线性渐变中,上下两个渐变点的颜色是一样的,所以,在做放射填充时,只要选择两种颜色,一种是线性渐变的上渐变点的颜色,一种是中间渐变点的颜色.然后做出这种渐变,就可以很容易地适应线性填充.
然而,在钢笔的笔杆中,中间高光区两旁的颜色并不相同,而Flash的放射渐变填充不可能实现在离圆心相同的位置出现两种不同的颜色,从而导致使用单一块放射渐变,将出现一条明显的分界线(看看矩形标记的区域).

所以,这里还需要作一些颜色的小调整(虽然小,但是对我来说,实在不简单啊),下面转到实例那里讲这个做法.
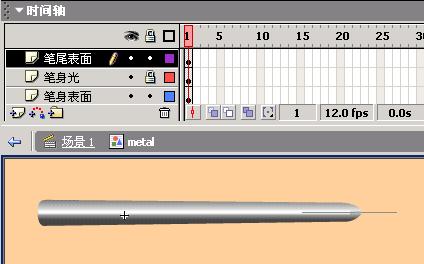
7.2 在pen元件里所有的图层上面新建一个图层,名为"笔尾表面",然后把"笔身光"图层锁起来.

7.3 用箭头工具把”笔身表面“图层的尾部选取出来.

7.4 复制选出来的部分,然后点击"笔尾表面"图层,右键-"粘贴到当前位置"(也可以用Ctrl+Shift+V),把笔尾部分粘贴到新的图层.
7.5 选到形状就开始修改颜色.
7.6 如上所述,这里应选用放射状填充,但是由于中心点两侧的颜色并不相同,所以,用一种填充是不行的,先把它分成两块再说.在新图层里用线条工具在笔尾的中线处画一直线.此时在线的上方和下方点击笔尾的东西,会发现图形已经被分成两块了,此时再分别调整两块的填充色.

7.7 为了让笔尾跟笔身能够衔接在一起,放射状填充的两种颜色应该跟笔身上中部的线性渐变颜色相一致.而当时用的线性渐变中,这两种颜色分别是676767,E1E1E1(如果忘记了什么颜色,可以用滴管工具查看),所以,笔尾上部,放射填充也用这两种颜色,即中心为E1E1E1,外部为676767.同理,笔尾下面用的放射填充是E1E1E1-454545.

7.8 颜色调整好以后,7.6步所画的线条就可以删掉了.
7.9 此时笔身和笔尾的过渡算是自然了(其实这里还需要用填充变形工具调整下才行的,为了这个,我弄了很久),但是,笔尾本身怎么弄都不能衔接得好,谁叫454545跟676767相差那么明显呀?为了这个,我尝试在这基础上再调整,可是,没办法啊,如果笔尾平滑了,跟笔身之间的衔接又出问题!怎么办呢......
出处:蓝色理想
责任编辑:moby
上一页 用Flash画钢笔 [2] 下一页 用Flash画钢笔 [4]
◎进入论坛Flash专栏版块参加讨论
|







