|
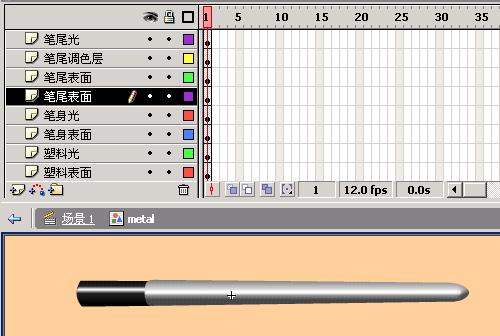
8 用跟画笔身类似的办法画出塑料的部分.不知道是有了经验还是有了感觉,还是塑料这里容易画,这块很轻松地就画好了.其中颜色的取值:"塑料光"层,是白的全透明到全不透明再到全透明的线性渐变,"塑料表面"层,是000000-333333-000000的一个线性渐变,另外,白色全不透明和333333这两个颜色关键点在舞台是重合的.

9 在笔身上添加个牌子吧,我就随便加了个Flash8算了,这个比较简单,算是放松一下吧.
画过笔身以后,笔尖就有经验了.不过我发现我的那套所谓的"理论"又经受了一次考验,要从黑白转到彩色,颜色的选择似乎还要继续探索.
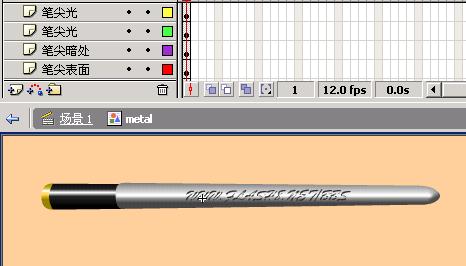
9.1 在所有图层之上,自下而上地创建名称分别为"笔尖表面","笔尖光"两个图层.
9.2 在"笔尖表面"图层先描出笔尖圆柱部分的形状.

9.3 用拷贝帧,粘贴帧的命令,把该形状粘贴到图层笔尖光.
9.4 到填充颜色了,笔尖光部分,我偷懒地用了刚才用过的从白全透明到白全不透明再到白全透明的一个线性渐变.光感出来了.然而,当我想继续偷懒下去的时候,发现没门了.
9.5 我把刚才画笔身表面用的配色方案搬到了笔尖表面上,然后试图简单地把色度从灰改成黄,发现根本不行.因为灰色不属于色度的范畴.然后,我在混色器里尝试用HSB模式来选色,观察还有什么变化,原来灰色的饱和度是0,而其它颜色的饱和度都大于0.饱和度是代表颜色鲜艳程度的一个指标,为此,我尝试把实物转了好几圈,感觉下笔尖的鲜艳程度......金属质感的笔尖,无论怎么看,永远都是那么地金光璀璨,亮丽夺目,想应该要用些鲜艳点的颜色了.于是我把饱和度锁定在95%以上.
9.6 为了更快观察到效果,最好让笔尖光图层显示出来,并且锁定.然后调整笔尖表面的填充颜色.由于饱和度的变化不能大,而且笔尖表面的颜色本身只有一种,就是说色度也不能变化,所以只能通过亮度的渐变表现圆柱体效果了.这个之前有过经验,所以圆柱体的效果比较容易弄出来,但是却总弄不到金黄色的效果,要不感觉太红,要不感觉太黄.


9.7 唉......不过总算看到希望了.我再细调,色度加一减一地试,试了个十来分钟,终于试出感觉最好的配色方案了!

图中渐变的三种颜色的HSB值分别是48,99,58),(44,95,100),(51,99,59).
9.8 总算有了金黄色的感觉了,但感觉还不够耀眼,表面看上去依然有点粗糙.但是,正如上面所说的,笔尖光的渐变弄窄一点会觉得亮一些,但又不能弄得太窄.这里,我也头痛了好几秒钟......嗯,不要在这个圈子里面转了,想想看当初是用什么方法增强光感的?对了,就是添加一个光的图层,于是我大胆地再添加一个"笔尖光"的图层,渐变区的宽度稍微再比刚才的窄一些,的确出效果了!
9.9 还想再加强下对比,以更突出光感,不过再添加"笔尖光"图层好像不太管用了.既然加强对比的话,除了让亮的更亮,也可以让暗的更暗呀!于是,我又在所有"笔尖光"的图层下方建了个"笔尖暗处"的图层,形状跟笔尖光一样,然后填充是333333(Alpha0%)-333333(Alpha100%)的一个线性渐变.这个一下子就看到好效果,所以也没什么好说的了.

出处:蓝色理想
责任编辑:moby
上一页 用Flash画钢笔 [4] 下一页 用Flash画钢笔 [6]
◎进入论坛Flash专栏版块参加讨论
|







