|
六、枪在空中飞
1、新建symbol(元件),命名为‘枪飞’。
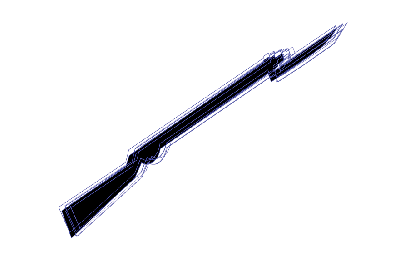
2、复制步枪元件于前2帧,第2帧的步枪较第1帧向上向前移动一点。
3、复制前2帧重复粘贴于2——14帧,并随机做一点移动,如图4-272所示。这样枪有点抖动,能增加速度感。
这个镜头很简单,一共只有几帧在循环,如果不和前后镜头相搭配,并配以强烈的呼啸音效,这个镜头 毫无意义,和前后镜头搭配好就有了非常好的效果。枪在画面里晃动,本身并没有向前移动,但在这个镜头里却看似快如闪电般的呼啸而过。象这种增加气氛而又省力的方法,大家不防多多使用,镜头很短,只有14帧。

图4-272
现在大家可能还在等待看鬼子是怎样一种死法……
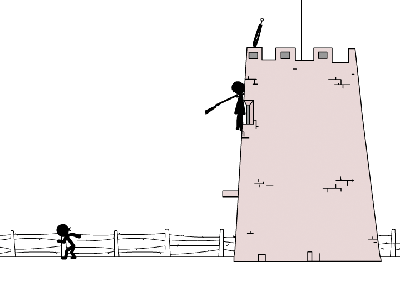
七、步枪将鬼子钉在炮楼上,鬼子挣扎死去,镜头拉为全景,背景音乐停止,静场。片刻后,鬼子队长嗥叫冲出炮楼,杀向二蛋。
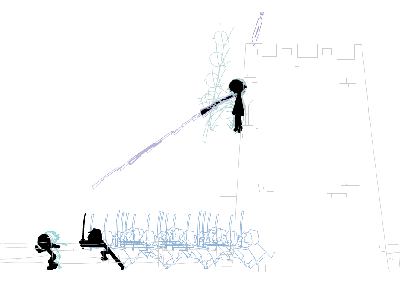
新建symbol(元件),命名为‘楼上3’,这个镜头比较大,长达200多帧,要说的东西就比较多,如图4-273

如图4-273
图4-273所示,主要内容有:
1、鬼子跳入画面
2、步枪飞入画面
3、枪刺中鬼子喉咙并将其钉在炮楼上
4、鬼子挣扎几下僵硬下来
5、镜头拉开为大全景
6、鬼子队长号叫一声抡刀冲向2蛋
其中1,2,3,是前面一系列铺垫镜头之后的高潮结局,速度要控制好,宁可快也不要慢。
在4鬼子的挣扎中画片开始平静下来,过渡到5,镜头缓缓拉开直到全画面静止,这些都是我所着力表现的节奏的变化。寂静的片刻后,6带观众进入另一个悬念,全剧结束。
在制作上,主要注意以下几条:
·1、2,是symbol(元件)的平移,比较简单。
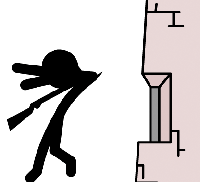
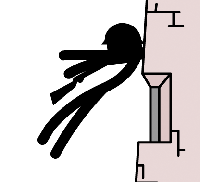
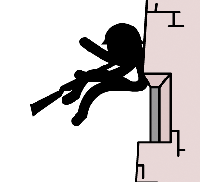
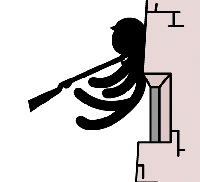
·在3中,枪刺中鬼子的喉咙时,由于枪的惯性,鬼子的身体要随着枪运行的方向做摆动,这样动作才会有力,如图4-274所示。这种情形类似于人头发的飘动,当头部摆动停下时,由于惯性,头发挥随之摆动几下。如果这种摆动表现的好,动作非常舒服,否则会感到僵硬。
·4中鬼子的挣扎表现也不难,只要注意是他的动作幅度越来越小,逐渐停止就可以。
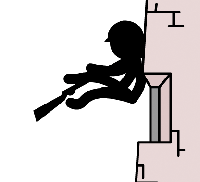
·5这一步骤将在主场景里通过对‘楼上3’这一symbol(元件)的缩放来实现,在这里只要把2蛋静止的一张图放在相应的位置就可以了,如图4-275所示。
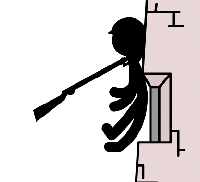
·6鬼子队长的跑步姿势和前面的2蛋有少许区别,更快一些,步幅更大一些,因为他是去找2蛋拼命的,不会一路小跑着去,4-276所示。
 
 
 
图 4-274

图4-275

图4-276
这时观众终于明白了鬼子是如何被刺死的,随之鬼子队长的冲出又引出一个问号……
好了,七个symbol(元件)都制作完毕,我们可以到主场景里编辑了。
有了制作好的这些symbol(元件),几乎不用怎么编辑了,只有symbol(元件)7在场景中使用时,需要把它缩小到合适位置。需要注意的是——背景要制作的足够大。
·算好每个symbol(元件)所占用的帧数,按顺序把它们拖入场景,
·新建一层加入音效(我的有些音效是加入在symbol里的,可以根据需要自己调整)
·按ctrl+enter测试效果
至此已经完成全部制作了,不知道大家是否可以理解,这种动作片只能从大的框架方面分析解释,具体让我说分析细节细节,比如小黑人的跑步动作一帧帧如何设置,为什么这么绘制,我觉得很难一两句话说清楚,大家可以找些动画方面的专业书籍专门学习,刚开始可能画的不那么专业,只要能大概完成整套动作,就可以了使用了,随着动画基础和美术基础的进步再逐步完善细节。你画的小黑人动作也许不很完美,但它已经是真正的动画了…… 我觉得只要知道了小黑人得制作方法后,每个人都可以做出动作的,只是动作的流畅与否了。开始我已经说了,把这种方法当作学习动画的一种手段。
我说的从大框架方面分析解释指得是创意方面,和情节设计方面的问题。由于本人的能力有限,所以只能把我所知道的皮毛告诉大家,也许会对您有所帮助。多年前刚开始学习动画时,老师告诉我们:要提高各方面的修养,特别是文学艺术方面的修养。这些话当时很难理解,就当作是大道理放在一边,并不在意,现在想来这句话是很有道理的,书到用时方恨少,平时积累一些东西,到真正运用时才不会捉襟见肘……看来老师的话一定要听。
出处:小破孩网
责任编辑:moby
上一页 二蛋实例分析 [5] 下一页
◎进入论坛Flash专栏版块参加讨论
|







