|
方法A:浮动侧边栏
<div id="header">
...页头部分...
</div>
<div id="sidebar">
...侧边栏部分...
</div>
<div id="content">
...主体部分...
</div>
<div id="footer">
...页脚部分...
</div>
上面就是我们要以CSS的float属性制作成分栏布局的标记源代码,使用<div>标签把页面元素分成几个逻辑段落,每个都设定了唯一的id:
- #header: 包含标题图片,导航栏等
- #sidebar: 包含额外的内容链接与相关资讯
- #content: 包含主要的文字内容,也是页面的焦点所在.
- #footer: 包含版权信息,作者,辅助链接等
把这些页面段落拆开,能让我们能完全控制版面布局,只要指定几条CSS规则,就可以马上完成两栏布局.
为页首与页尾指定样式
要把内容结构转化成分栏布局的第一步,是为页首,页尾加上一点背景颜色以及一点内补丁,这样能使内容更容易凸显出来.
#header {
padding: 20px;
background: #ccc;
}
#footer {
padding: 20px;
background: #eee;
}
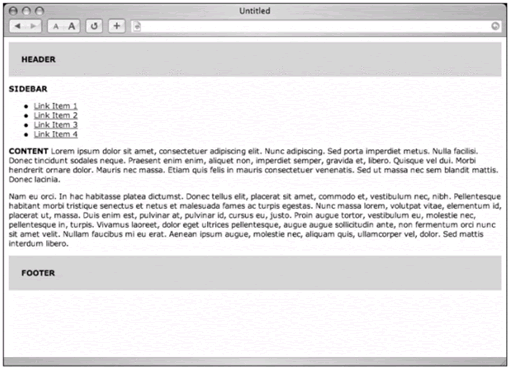
为方法A的结构加上前面这段CSS会使它显示成图12-2这样,我为各个段落加了一些假象的内容.

图12-2 为页首,页尾指定样式
当然,在#header与#footer里,可以继续为这些段落指定适当的样式,像是font-family,color,链接色彩等等.现在让我们把两栏版面制造出来.
浮动侧边栏
方法A的精华,在于它以float属性把#sidebar放到主要内容<div>的任一边去.以这个例子来说,将它放到内容的右侧,但是放到另一侧当然也行.
浮动#sidebar的关键在于,在标记源代码中,必须出现在主内容<div>之前,这样一来,侧边栏的顶部就会与主内容的顶部排齐.
接着,为#sidebar加上float属性,同时把它的宽度设为30%,指定背景颜色:
#header {
padding: 20px;
background: #ccc;
}
#sidebar {
float: right;
width: 30%;
background: #999;
}
#footer {
padding: 20px;
background: #eee;
}
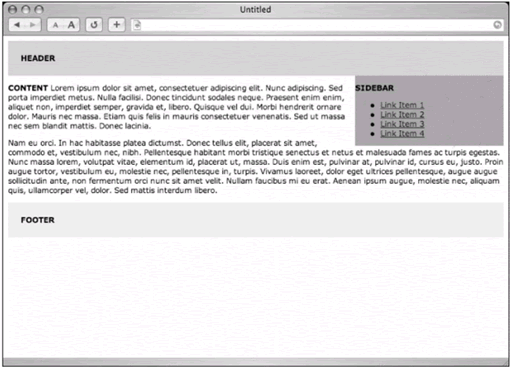
图12-3是加上这段CSS之后的显示效果,能看到侧边栏跑到右边去了,而主要内容在侧边栏范围之内流动.

图12-3 把#sidebar浮动到主要内容的右侧
真正的栏位
看看图12-3,我们还没有真正完成两栏布局,为了完成这个效果还必须取#content这个<div>,指定与忧侧边栏宽度相同的右外补丁,因此产生放置#sidebar的空间.
需要加上的CSS就是这么简单:
#header {
padding: 20px;
background: #ccc;
}
#sidebar {
float: right;
width: 30%;
background: #999;
}
#content {
margin-right: 34%;
}
#footer {
clear: right;
padding: 20px;
background: #eee;
}
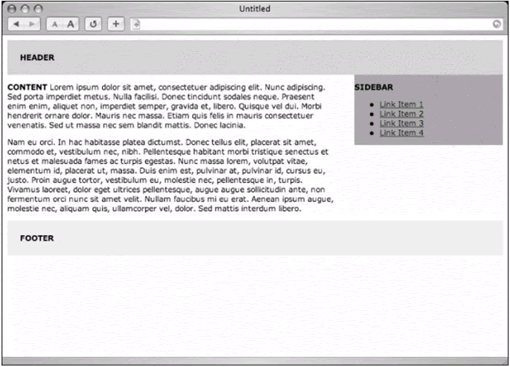
我们会发现,我们给content设定的右外补丁大小比#sidebar还大4%,如此能在两栏之间留下一点空位.图12-4是以浏览器查看的效果,你可以发现只要为<div>设定右外补丁,就能造出第二栏的假象.

图12-4 两栏布局
同时要留意的是对#footer所加上的clear:right规则,这个规则很重要,能确保页尾一定会出现在侧边栏和内容区之后,而不受两栏的长度变动影响,页尾会避开任何先前出现的float内容.
现在有了能使用的两栏布局,可以继续为现在的CSS声明加上更多边界,背景,边框与其他元素,使外观更吸引人.
至今为止我们都以百分比设定宽度,以便造出灵活的布局(栏宽会自动随着使用者的视窗宽度缩放).我们也能以像素单位造出定宽布局,但是以像素指定内外补丁大小时,必须注意IE for Windows错误解析CSS盒模型的问题,你能在本章的"盒模型问题"找到更多信息以及能用的解决方法.
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——CSS布局 [1] 下一页 标记语言——CSS布局 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







