|
归纳
我们在这章稍微研究了以CSS规划版面布局是能够达成的效果.本章的目的是提供你发挥的基础,因此示范了两种主要的做法: 浮动和定位.
我希望你能继续深入尝试CSS布局技巧,去掉页面内的嵌套表格,并且换上更多浏览器与设备能读取的灵活的结构化的标记语法.
如果你想知道更多关于CSS版面布局的资讯,那么一定要看看这些资源:
技巧延伸
现在我们经过了建立基本CSS布局的基础,该是讨论Windows版Internet Explorer 5与5.5版,以及它们错误解析CSS盒模型这个不幸问题的时候了.稍后也会分享一个通过平铺背景图片达成等高栏位布局的秘密技巧.
盒模型问题
本章开始的时候我们讨论了建立多栏CSS布局的方法,只用width属性定义每栏的宽度,当你开始为这些栏位加上补丁,边框的时候,事情就变得有些复杂了.为什么?
不幸的是,Internet Explorer 5 for Windows在加上内外补丁,边框的时候,无法正确计算外包元素的宽度.
举例来说,除了IE5 for Windows之外,所有支持CSS1的浏览器都会将外包元素的宽度计算为宽度,内补丁,边框三者相加,这是W3C希望所有浏览器处理CSS盒模型的方式.
但是IE5 for Windows会将边框和内补丁算在指定的宽度之内,搞混淆了?不用担心,直接看看问题会对你有所帮助.
眼见为实
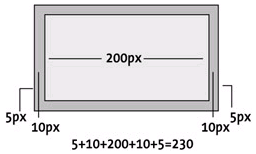
比较一下图12-11和12-12,图12-11是个200像素宽的元素,两侧各有10像素的内补丁,以及5像素的边框,把水平部分的数值全加起来,就能知道实际宽度为230像素.

图12-11 盒模型的正确计算结果

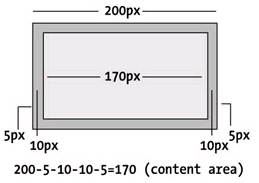
图12-12 IE5 for Windows 错误的内补丁,边框,宽度计算结果
这是符合设计的盒模型:width属性总是定义元素的内容范围,而内补丁,边框则会加到这个数值上.
因此,如果将侧边栏的宽度定义成200像素然后加上内补丁和边框,CSS的声明如下:
#sidebar {
width: 200px;
padding: 10px;
border: 5px solid black;
}
把宽度设定为200像素,但是侧边栏实际需要230像素的空间,除了IE5 for Windows以外. IE5 for Windows 里侧边栏总共会占用200像素,把内补丁和边框都算在里面.
图12-12 显示的是当width属性指定为200像素时,边框和内补丁会占用内容空间,而不是内容空间之外.
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——CSS布局 [6] 下一页 标记语言——CSS布局 [8]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







