|
三人行
如果想做三栏布局的话该怎么办?没问题,而且在使用绝对定位时很容易加入.只需要为主内容,也为加上左外补丁,大小足够容纳第三栏即可.
另一个侧边栏能够放在标记源代码之内任何地方,因为会需要再度使用绝对定位进行布局.
假设加了第二个侧栏,并将它取名# sidecolumn,接着以下面这段CSS为它空出位置,再把它放进去.
body {
margin: 0;
padding: 0;
}
#header {
height: 40px;
background: #ccc;
}
#content {
margin-right: 24%;
margin-left: 24%;
}
#sidecolumn {
position: absolute;
top: 40px;
left: 0;
width: 20%;
background: #999;
}
#sidebar {
position: absolute;
top: 40px;
right: 0;
width: 20%;
background: #999;
}
#footer {
margin-right: 24%;
margin-left: 24%;
padding: 20px;
background: #eee;
}
刚才完成的部分是在主内容,页尾区空出左外补丁(避免重叠),与之前做右侧边栏一样,接着以绝对定位法放进新的#sidecolumn ,将它放在距离上边缘40像素,距离左边缘0像素的位置.
你有留意我们稍微修正了宽度以容纳第三栏吗?由于我们使用百分比,因此这个布局会随着浏览器的宽度缩放,或者也可以为任何一栏指定像素宽度,以便使布局宽度固定下来.
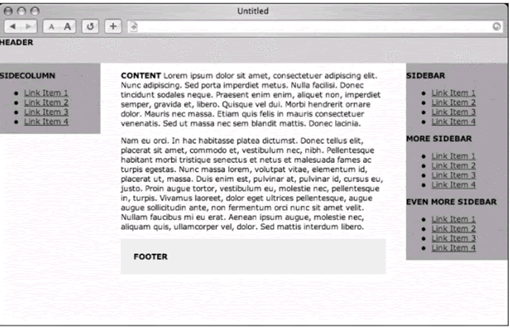
图12-10是用浏览器查看这个示例的效果,一份以CSS绝对定位完成的灵活三栏布局.

图12-10 以定位法作出的灵活三栏布局
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——CSS布局 [5] 下一页 标记语言——CSS布局 [7]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







