|
不止宽度
在这里以"盒模型Hack"达成显示相同宽度,但是这个Hack其实能在任何想为IE5 for Windows提供不同CSS内容时派上用场.任何Hack都必须小心使用,同时只有在真正需要的时候才使用,记住 "盒模型Hack"的使用地点是个好主意,这样才能在未来轻易拿掉它.
本文撰写时仍有上百万网络使用者仍然使用IE5 for Windows,因此这个补丁不可或缺.
下面这段"伪装的栏位"原始出自2004年一月份的A List Apart杂志(http://www.alistapart.com/articles/fauxcolumns/).
伪装的栏位
关于我个人网站的设计,我最常被问到的问题是:
"你是如何让右栏的背景色一路延伸到整页底部的?"
其实这只是个简单的概念,真的.而且这个概念能应用到本章开始所述的每种布局方法上.
垂直伸展
CSS最容易让人感到挫折的性质之一,是元素只会垂直伸展到真正需要的长度.这代表如果在<div>里放一张200像素高的图片,那么<div>就只会在页面上延伸200像素.
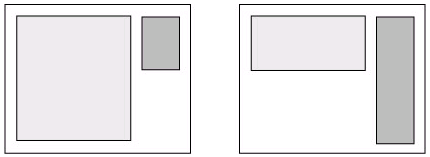
当你以<div>切割页面段落,接着用本章开始时的方法用CSS完成多栏布局时,这就会成为有趣的困境,某一栏可能比其他栏都长(图12-13),当你想为每栏选用独特的背景色彩时,视内容多寡而定,做出两个一样长的栏位可能十分困难.

图12-13 长度不一样的栏位
有几个做法能让阑尾看起来一样长,不受栏位包含的内容的影响.我准备分享我的解决方法(适用于绝对定位布局法),而这个方法实在是莫名其妙的...简单.
作弊
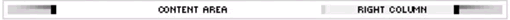
这个难以启齿的简单秘诀,是用一个垂直排列的背景图片作出彩色栏位的错觉.在SimpleBits(http://www.simplebits.com/),我用了类似图12-14的背景图片(为了示范而修改了比例):左边有装饰用条纹,中间留下宽阔的空白空间安放主要内容,接着是一条1像素的边框,然后是右侧边栏的浅棕色区域,跟着是反向的装饰用条纹.

图12-14 tile.gif 2像素高的背景图片,预先分配好栏宽.
整个图片没有几像素高,但是垂直平铺之后,他就能造成一路到底的彩色栏位,不管栏位内容多长都无所谓.
CSS内容
我为<body>标签加上这条CSS规则:
background: #ccc url(tile.gif) repeat-y 50% 0;
这会使整个页面的背景色设为灰色,并且只垂直平铺图片(repeat-y),后面的50% 0代表背景图片的定位:在这个例子里,是从浏览器视窗左边缘算起50%(使图片居中),并且紧贴上边缘.
栏位定位
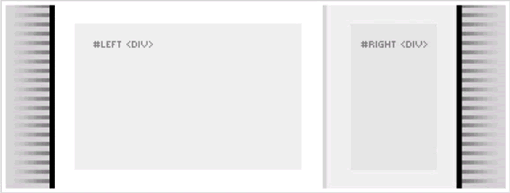
放好背景图之后,在把我的定位布局放到上面,为左栏,右栏指定内外补丁以确保它们会对齐正确位置:也就是背景图创造出来的虚假栏位里(图12-15).

图12-15 平铺背景图创造出的彩色栏位
有个重点必须要注意:如果哪一栏指定了边框,内外补丁的话,就仍然用Tantek Celik的盒模型Hack为IE5 for Windows修正盒模型问题(参照本章稍早的"盒模型问题").
或者是,如果能够只使用外补丁,避免边框与内补丁的话,就不需要加上盒模型Hack了,同时,如果栏位的内容只单纯放在平铺背景图之上(透明显示),那么要避免使用Hack也应该很简单.
只要有用就好
虽然我以绝对定位法在自己的网站上做了两栏布局,但是你也能用本章开始时提过的其他方法达成一样好的效果.同样的想法仍然适用:平铺背景图,接着再浮动某个栏位,使其覆盖在模拟的栏位背景上.
这是个简单的概念,但是能够解决设计者在构建CSS布局时经常遇到的挫折之一.
结论
我希望本章能带给你开始探索CSS布局的刺激世界,本章开始时我们看到了四种构建版面布局的方式,其中三种用了float属性,还有一种用了绝对定位.一定要去看看我列出的额外资源,里面有更多布局的技巧和示范.
我们也讨论了盒模型Hack在建立具备边框,内补丁的栏位时有何重要性,让这些效果在IE5 for Windows以及其他浏览器上表现一致.
最后,我分享了一个有用的技巧,让你在设计CSS布局时能做出等高栏位,这是某些人认为十分基本,但实现上经常让人感到挫折的设计目标.只要小小一个平铺背景图就能搞定,让你得到能够抵达页面底部(不管内容多长)的栏位.
经典论坛交流:
http://bbs.blueidea.com/thread-2824472-1-1.html
下文:Chapter 13 为文字指定样式
本文链接:http://www.blueidea.com/tech/web/2008/6054.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——CSS布局 [8] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







