|
臭鱼的交互设计:chouyu.com.cn
-界面展现的信息无限,用户的接受能力有限
web界面表述的信息可以无限的多、也需要无限的多。
对于一个1024×768分辨率的显示器来说,网页浏览器窗口提供的显示区域大约是1000px×620px。但是,一个web界面的大小却是1000px×无限,因为可以滚屏。理论上说,一个网页上可以显示无限多的信息。
Web界面中,待表现的内容非常多,以douban.com的一个页面为例:

http://www.douban.com/subject/1029553/
需要显示的内容包括:“此书的基本信息、在哪儿买…、此书的简介、豆瓣成员给这本书添加的标签、喜欢这本书的人也喜欢、豆列推荐、此书的论坛、豆瓣成员的书评、搜索功能、你读过这本书?、我来评价/评价汇总、谁正在读这本书?、谁读过这本书、此书被哪些小组收藏”。共14类不同的内容。
这样一个页面中就需要展示这么多的内容,如果完整的展示这些内容,那么,界面真的需要无限长了。(还好douban不是这样做的)
用户却不可以在一个界面中接受过多的信息。
虽然,网页和书本一样是一个传达信息的平面媒介,但是,用户却不会象考试前看教材那样一字不漏的细心阅读一个网页。

http://chatshow.qq.com/
在QQ音乐场景的用户测试中,很多用户打开页面之后,先点击了一个图片,发现左面一个很大区域有了变化,紧接着就看到这个区域下面有一个表述很完整的链接:“挑选场景音乐”。“挑选什么音乐?好吧…”于是用户离开了这个页面。整个过程不超过20秒钟。当然,这样的操作是由于设计上的缺陷造成的,这里不想多说了。让我们从另外一个角度来看,显然,20秒钟的时间里,用户根本不可能完全理解页面上的内容,以及内容之间逻辑关系。设计者的精心安排用户完全没有注意到。离开这个页面对用户来讲不是什么损失。
用户的注意力是十分有限的。而作为设计师,我们显然希望传达一些重要的信息,并且引导用户的行为。实际上,这也是用户需要的。那么,要想正确传达主要信息,正确引导用户行为,需要设计者珍惜用户有限的注意力。网页不应该显示过多的不重要的信息。然而,
web界面经常会出现信息量过大的设计错误。
实例一:QQshow结算界面

http://qqshow.qq.com/ (需要先登录)
在这里设计者希望告诉用户:“所选的商品可以放入礼品盒,如果一起购买推荐的商品可以得到优惠,可以选择其他的支付方式,要如何购买,可以使用购物券,申请开通红钻有很多优惠……”
想要说明的太多了。实际上这里最应该向用户表述的就是“您刚才选择的QQ秀是这些,确定吗?”而这两句话却被其他的那些信息淹没了。
实例二:产品首页上的登录框

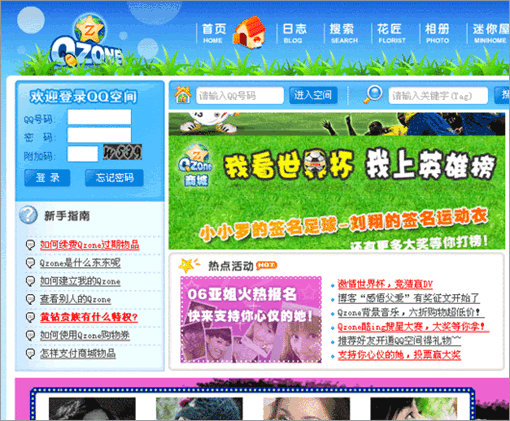
http://qzone.qq.com/
各个产品的首页左上角几乎都有登录框。登录框在告诉用户“来登录吧!”而这个页面上又展现了很多推荐的内容,比如:“我看世界杯 我上英雄榜”。这在告诉用户:“看,这个内容多有意思,进来看看吧!”类似的还有很多其他的推荐。那么用户到底应该先干什么呢?
一个顾客去商店买衣服,售货员首先会先向顾客推荐服装。用户有了比较明确的目标后,需要宽衣解带的试穿时,售货员才会告知顾客试衣间的位置。去试衣间只是整个买衣服过程中的一个步骤,必要的时候才有价值。如果顾客是要给自己买一双手套……而如果按照这些产品首页的设计方式开服装店的话,那么,即便仅仅是一位路过的顾客,售货员也要冲上去告诉他(她):“往前走,右手边是试衣间!”
出处:蓝色理想
责任编辑:moby
上一页 下一页 无限,有限 [2]
|







