|
与网易博客相比,网易邮箱又变得礼貌多了,在邮箱信息提示、设置选项表单提示中都使用“您”:

不过这个邮箱首页醒目的“3G革命”广告是这样的:

是否觉得他是在说:你落伍了,让我带你跨入3G时代吧!如果是“带您率先跨入3G时代”,感觉就是:让我来引领您率先跨入3G时代吧!那一个更好?
上面列举的三个例子基本都能是用户得到尊敬的感觉,豆瓣对用户的称呼就让我有点不解了……
一个网站与用户的第一次对话多数是介绍自己能为用户提供怎样的服务,这是给浏览者看的,他还不是注册用户,看下豆瓣怎么做:
豆瓣首页对浏览者显示的内容:

如果浏览者要注册:

浏览者在注册后就可以算是用户了,是否为有效用户不在这讨论之中,一个新用户要做的下一步就是登陆:

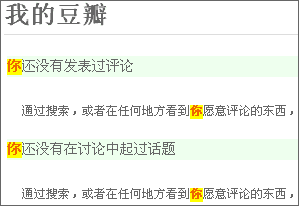
登陆后用户就有了自己的面板,我的控制面板、我的首页、我的鬃……这里面都会有网站(主)对用户的一些信息提示,豆瓣的是这样的:

在使用豆瓣的过程中,我没有看到一个“您”,这是否像前面所说的对用户不尊敬,没礼貌呢?奇怪的是我没有这样的感觉。那是什么原因呢?
我认为这跟豆瓣的定位和自身的社区氛围有关,在豆瓣指南中是这样开头的:不同于供浏览的门户网站,豆瓣是一个鼓励你参与的社会性工具。你参与的越多,收获也就越多。
豆瓣只是一个平台,他就是要让你参与,参与的人有哪些呢?答案是所有的用户,包括豆瓣团队在内;怎么才能让用户参与呢?就是要让用户感觉轻松、然后轻松的收获——
你好,请登陆 或 注册
您好,请登陆 或 注册
你觉得哪个听起来更舒服?哪个更让人觉得平易近人?哪个更让你有继续交流下去的欲望?
“您好”是尊敬,而“你好”更友好,豆瓣中的“你”就无声的拉近了与用户的距离。
是“你”?是“您”?这还没有一个统一的规范,在实际的网页设计中还需要根据情景的不同来使用,如果把新浪博客或是网易邮箱中的“您”都改为“你”也未必能让用户有亲切感。这就更需要站在用户的角度思考了,假如你是用户,在假定的情景中,你自己更希望被称呼为“你”还是“您”?
但是每个人的想法不一样,也许你觉得“你好”更平易近人,但是他却希望你能用“您好”来跟他打招呼,因为他认为这是基本的礼貌,并且得到了尊敬。所以如果你无法确定是“你”还是“您”的时候,那就用“您”吧。
经典论坛讨论:
http://bbs.blueidea.com/viewthread.php?tid=2675082
出处:蓝色理想
责任编辑:moby
上一页 是"你"?是"您"? [1] 下一页
|







