|
原文:
http://www.ronghu.net/spaces/u/badapple0412/27.shtml
先PS一个:我在做网站的时候就常常不知道用“你”还是用“您”,早就想过了,但是没有结果,今天写了,还是不会得出结果,但是应该有更深一点的认识,另外看到白鸦回复中说最近在做一个针对“如何规范和统一用户在产品每个情景中的角色感”的东西,期待……
是“你”?是“您”?网站(主)如何称呼用户?
看过臭鱼的《是“你”?是“我”?》再次引发了我对网站(主)如何称呼用户的思考:是“你”?是“您”?
臭鱼在文中说:在网页上直接与用户对话时,使用第二人称:你,这是再正常不过的了。当然,中文里有更尊敬的词---您。
没错,“你”与“您”的区别就是后者是对对话方的尊称,在现实生活中通常只有对长辈才使用。网站(主)与用户的对话是没有晚辈与长辈之分的,但是网站(主)就应该永远尊敬用户,那么是否始终都应该称用户为“您”呢?
网站中与用户直接对话最多的是在信息提示中,例如表单填写提示、用户操作提示、系统公告信息等,还有在非直接对话中对用户的称呼,比如用户帮助、服务介绍等。
为了自己在实际的网页设计中能恰当的使用“你”或“您”,我参考了几个网站的服务:豆瓣、网易(邮箱、博客)、新浪博客。
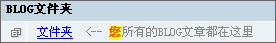
与新浪的“对话”总体感觉还算比较舒服的,他的信息提示基本上都使用“您”来称呼用户,例如BLOG文章管理:

试想,如果这个情景中的“您”改为“你”——我告诉你:“你所有的BLOG文章都在这里”难道你不觉得生硬?甚至觉得自己被鄙视了,被对方以为自己笨拙找不到BLOG文章在哪,而得到不耐烦的提示:你所有的BLOG文章都在这里。
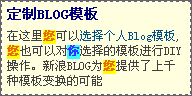
在新浪博客控制面板首页看到一个“你”,但是觉得使用得有点便扭:

这似乎不是我要讨论的问题,但如果改成“您也可以对自己选择的模版进行DIY操作”会更好,或者干脆“您也可以对选择的模版进行DIY操作”——当然是自己选择的了。
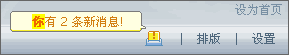
与新浪博客相比,网易博客的表现就没那么礼貌了,如新消息提示:

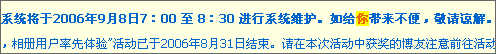
如果你觉得这没什么问题,那么看看我收到了什么消息:

“如给你带来不便,敬请谅解。”进行系统维护是为了提供给用户更好更稳定的服务,但在维护的过程中会给用户带来不便,在维护之前事先通知用户,这是对用户的尊敬和负责,请用户谅解也就是在向用户致歉,这个是否是称呼用户为“你”,是否过于生硬?是否像在不情愿的对用户做出解释呢?
出处:蓝色理想
责任编辑:moby
上一页 下一页 是"你"?是"您"? [2]
|







