|
原文: http://www.uicom.net/blog/article.asp?id=476

这是一个一直想说话题,我是一个google fans但并不代表我会满意google所有的设计,更不代表我会认可谷歌的产品。
现在就让我们来看看google.cn的主页设计:
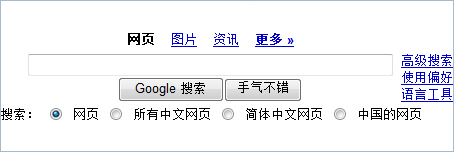
1、有人说google列出("网页、所有中文网页、简体中文网页、中国的网页" )多种语言的搜索条件是一种无微不至的设计,我完全不赞同这样的做法。
因为如果我赞成了这种说法就等于是赞成了"google如果把所有的' 高级搜索'搜索项都拿到首页中,那就是更无微不至的设计"。
2、且不说google把这些选项拿到首页的做法是否合理,但起码他们在实现出来的结果上是让我失望的: 查看图片 >>
比如,"简体中文网页"的搜索结果竟然大半都是繁体的,对比一下也许你可以看出来更多的失望...
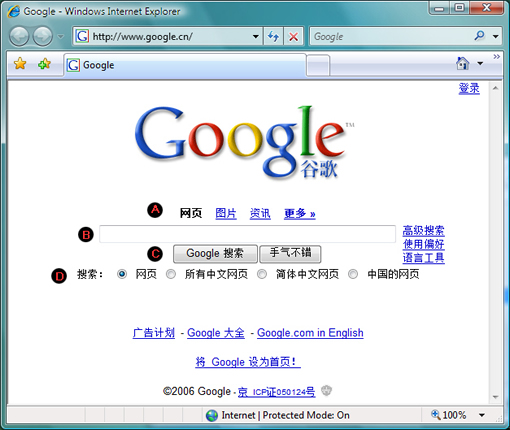
3、回到google的界面设计来说:
这个界面我有很多的疑问

按照界面的表现逻辑来说应该是:A(搜索类别) 〉 B(搜索内容) 〉 C(搜索确认) 〉 D(语言范围)
实际上用户完成的任务逻辑应该是这样的:A(搜索类别) 〉 B(搜索内容) 〉 D(语言范围) 〉 C(搜索确认)
纯粹以用户"从上到下、从左到右"的浏览习惯来说,该界面上的完整任务很明显是一个失败的设计,用户点“搜索”以后“语言选择”根本是没有用的。
4、那么google为什么会出现这样的"错误"的设计呢?
在聊这个问题的时候,我们为它的诞生作了一个设计中比较常见的过程假设:
- google认为他们在做的是中文的搜索站点,用户不只是可以搜索所有的中文网页 需要把它精确到细化的语言范围,或者他们在统计的数据中发现中文站点上用户在搜索的时候存在不少"语言范围选择"的需求。
于是他们确定要把"语言范围选择"从高级搜索中作为特例提到首页上
- 那么,提出来以后放到什么地方呢?
按照理论上的逻辑来说应该放到"搜索"按钮的前一步,再按照用户的浏览和操作习惯那就应该是: "搜索"按钮的上边或者左边(按照google.cn的版式那就应该是在其上边)
- 当把语言选项放到"搜索"按钮的上边后设计时,他们发现:"语言范围选择"只是一部分用户的需求,不是大多数用户的需求,如果把"语言范围"放到"搜索"按钮的上边就会使得大多数没有"语言范围"需求的用户每次搜索都要去经历"语言"范围这个过程,降低了他们的效率。 这样对于大部分用户来说就是一个不好的设计了。
- 于是他们决定把"语言范围"放到"搜索"按钮的下面,他们认为这样一来"有需求的用户可以用,没有需求的用户可以不妨碍正常的操作逻辑",毕竟大多数用户是没有这个需求的。
出处:蓝色理想
责任编辑:moby
上一页 下一页 谷歌的设计逻辑 [2]
|







