|
是不是页面长就不好?
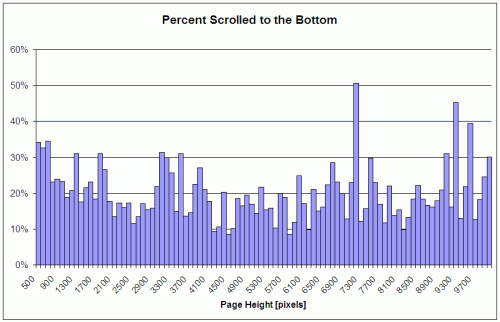
通过上面的数据可以看出,相当一部分用户会拖动到页面底部。那么,是不是页面越长,用户越是不愿意往下拖了(或者说有那么点小小的趋势)?不是的,我们看图说话:

上图的分布还是相当平均的。不管页面多长,并不会影响用户扫视完整个页面。

大部分用户会扫视 90% 以上的内容(页面高度)。
Above the Fold
“Above the Fold”这个词最初用在报纸上面,可以理解为重要内容。因为报纸会被折叠成一定的大小送到用户手里。那么重要的内容不允许被折叠起来,比如头版的内容。对于网页来说,存不存在重要内容分隔点呢?没有准确的值,因为这取决于用户屏幕分辨率、浏览器窗口、安装浏览器插件和 Toolbar 的情况。下图是从数据中统计出来的分布情况(我不大清楚下图数据如何得来的,有什么方法?):

从上图中可以看出来,集中在三个地方,430px、600px 和 860px。这是当今最流行的三种分辨率下的重要内容分隔点(Fold Location):800×600,、1024×768 和 1280×1024。基本上是把分辨率的高度减去 170px(浏览器的非内容区域)。而围绕着这三个点的还有很多其他数据,是因为用户浏览器窗口、插件等因素的影响。
注意图中最高的 600px 那个点(1024*768 的分辨率是主流),仍然不足 10%。所以我们基本上可以这么认为,网页上没有所谓的重要内容分隔点,这和报纸不一样。
总结
- 设计师可以拿着这些统计数据,告诉你的老板,不要把文字缩在一起,为了减少用户的负担,可以适当增加高度,增加文字大小或者行距,使阅读起来更舒适;
- 也不要太在意把什么内容都往第一屏上堆,注意平衡;
- 数据显示大部分用户会一直拖动到底,但是为了让用户不要那么辛苦,还是控制一下页面的高度;
- 精简文字内容,适当增加图片,用户是在“扫”网页,而不是“阅读”。这和 Jakob Nielsen 的十大网站设计错误里面的第四条一致;
- 使用一种 cut-off 式的设计,让用户主动往下拖动滚动条。
ClickTale 提供视频回放式的用户行为数据统计服务,他们的口号是 Because Every User Has A Story。目前处在 closed beta 测试阶段(我去年 8 月份的时候就提交了注册,到现在还不让我测试),近期应该会有公开测试,继续留意。
出处:JunChen
责任编辑:blue
上一页 页面长度与用户行为的一些数据 [1] 下一页
|







