|
j别看翻页就占那么点儿地方,它体现的是市场的策略、程序的算法和交互设计。我选择了 Amazon、Google、Flickr、新浪和淘宝这五个网站,体验他们的翻页设计。这几个站点应该还算有代表性,Amazon 是国外购物网站,Google 是搜索引擎,Flickr 是 Web 2.0 和 Yahoo 的代表,新浪是中国门户,淘宝是国内购物站点(同时还拥有优秀的设计团队)。
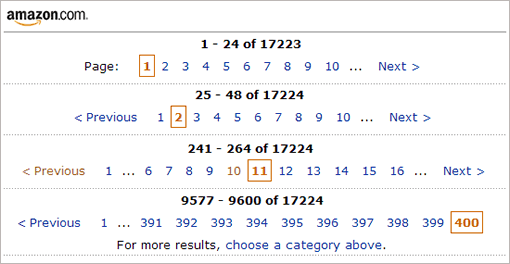
Amazon 商品列表页的翻页

- 是五个网站中唯一一个区分访问过、没访问过的链接的颜色;
- 不需要“上一页”、“下一页”的时候就不显示;
- 第一页的链接永远存在;
- 告知用户列表总数量和当前显示的数量(Amazon有些页面将数量显示在列表顶部);
- 不提供所有的页,上图中 400 页是极限,400 页之后的内容可以通过分类选择来缩小范围(同时给出提示)。
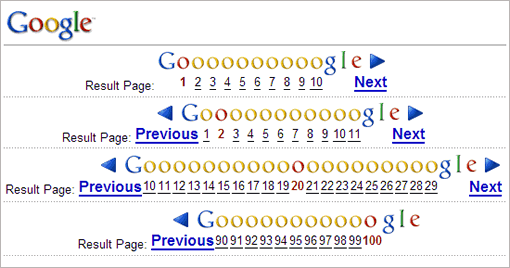
Google 搜索结果的翻页

- 富有创意的设计;
- 不需要“上一页”、“下一页”的时候就不显示;
- “上一页”“下一页”的链接区域很大,容易点;
- 不提供所有的页,上图中 100 页是极限,100 页之后的内容或许可以更换关键词重新搜索,但是没有提示。
出处:JunChen
责任编辑:blue
上一页 下一页 带页码的翻页体验与设计比较 [2]
|







