|
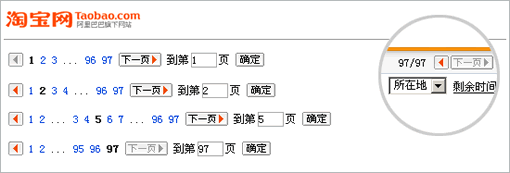
淘宝商品列表的翻页

- 永远显示“上一页”“下一页”,并且状态和形状有区分;上一页使用率较低,所以设计的较小;
- 永远提供“第一页”“最后一页”的链接;
- 提供页面的跳转,但是默认值为当前页;
- 在列表的顶部右侧提供了一个简化的翻页,并且与底部的翻页设计一致。
小结
- 必须提供“上一页”和“下一页”的链接,并根据状态和使用率区分设计;
- 数据量大且更新快的情况下,并且当列表按照特定排序时,一定要提供返回“第一页”的链接;“最后一页”的链接根据访问情况而定;
- 突出当前页的数字,并且尽量使页码容易点击(不要紧紧地靠在一起),也不要一下子把所有页码都显示出来;
- 一般不需要在列表的上下都提供翻页,增加程序负担并且干扰视觉;淘宝列表顶部提供的简化的翻页想法不错,但不知道使用率如何;
- 批量翻页是无意义的(但是可以增加 PageView),可以通过优化页码排列来替代;比如在当前页的左右两侧各提供一定数量的页码;
- 对于“第一页”和“最后一页”的链接,如果是在页码序列中显示,一般会附带显示第二页和最后第二页的链接,比如本文中的淘宝翻页的截图,显示为“1 2 ... 96 97”。如果单独提供,可能视觉上会以为这不是页码序列的一部分,特别是最后一页的数字,用户可能没有概念;
- 对于用户比较熟悉的内容,或者用户自己的内容,尽量提供“最后一页”的链接,比如 Flickr 对于个人照片就是这样处理的(文中的翻页取自某个 tag 的照片)。
如果可以通过数据确定用户的行为是较为随意和没有目的性的浏览,那么提供多种方式的翻页很有必要,比如提供跳转到固定页码。比较理性的行为,不会使用直接跳转到某页,因为无法知道那里是什么。
Shark 在白鸦的那篇淘宝的体验文章中回复到“有些东西出现在页面上是有很长的故事的,不便多说了。”我想来想去,写本文并且截图只是看看这些公司在细节上面是怎么处理的、是否用心设计,不存在绝对的对错。
数据很重要,我曾经做过一个活动广告,点击率大约是 1%,后来在广告上增加了“点击查看详情”,并且采用默认的蓝色加下划线的链接形式,点击率提高到了 10% 左右。
出处:JunChen
责任编辑:blue
上一页 带页码的翻页体验与设计比较 [2] 下一页
|







