|
下面的例子将图释如何进行图/文配对,解决阅读是否舒服、眼睛是否疲劳的问题。
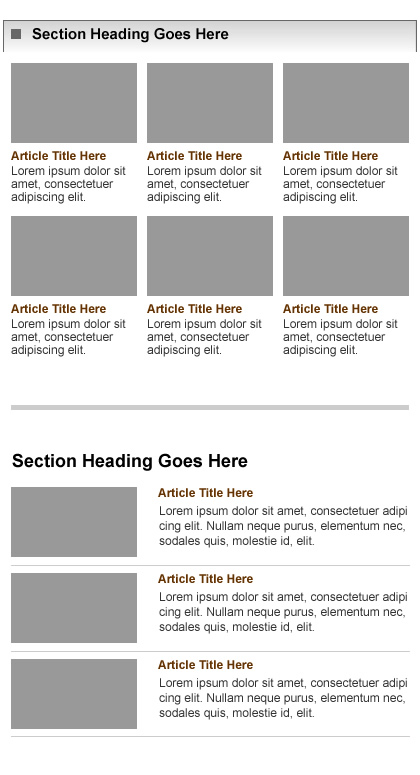
先看下面第一张图。在第一张图的结构中,一对单独的图/文需要你上/下不停的移动你的双眼,造成视觉上的消耗。要想浏览整组信息,还需要左/右移动你的眼睛。而上下两组信息的并排加剧了这种消耗。
相反,下面第二张图的图/文配对结构允许你的眼睛停在一个平面上。几组新闻之间也不会冲突。(另:请注意两个例子在视觉复杂程度上的不同。)

网格和间距的排版
一些人可能认为,布置一个好的网格只需要注意栏目宽度和水平间距。创造水平方向的韵律当然很重要,但如果你想设计出一个安静的结构,垂直方向的节奏感同样重要。
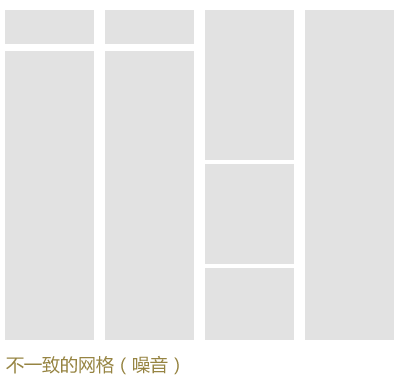
在下面的例子里,网格在栏目的水平方向上是一致的。但需要注意的是,垂直方向的不同排版在结构上会产生一定程度的视觉噪音。

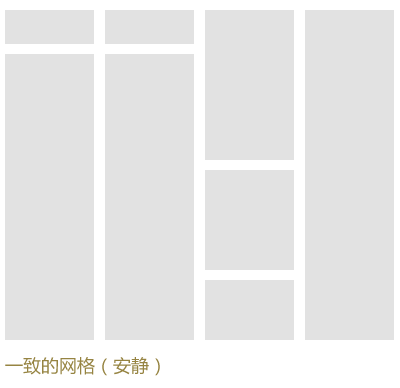
在下面的例子里,水平和垂直方向的间距相同,这使得整个结构在背景里淡入淡出。因而所有呈现内容更显干净,也更容易将视觉吸引到内容上。可见它对安静的结构起到重要作用。

出处:子条,设计中的战斗机
责任编辑:moby
上一页 安静的结构:控制页面的视觉"分贝" [1] 下一页 安静的结构:控制页面的视觉"分贝" [3]
|







