|
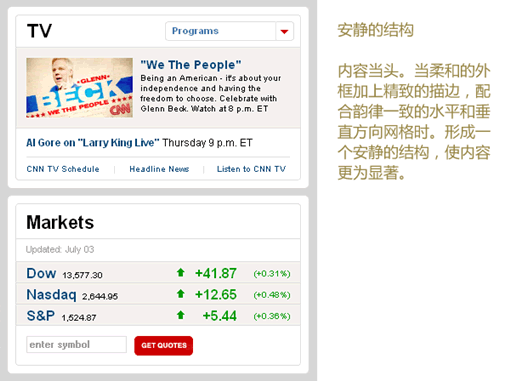
安静的结构
为了帮助你理解什么是安静的视觉,什么是吵闹的视觉。我们来比较以下两个无内容、纯结构的展示图片。来测试下它们在视觉上的“分贝”。

PK...

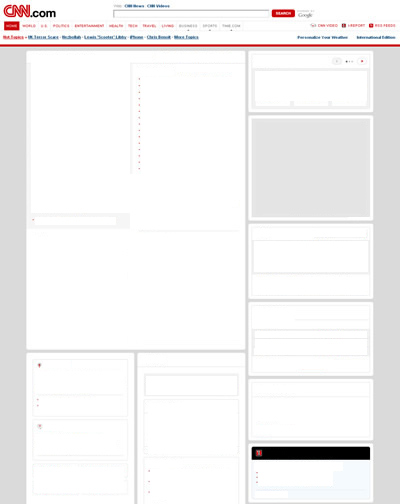
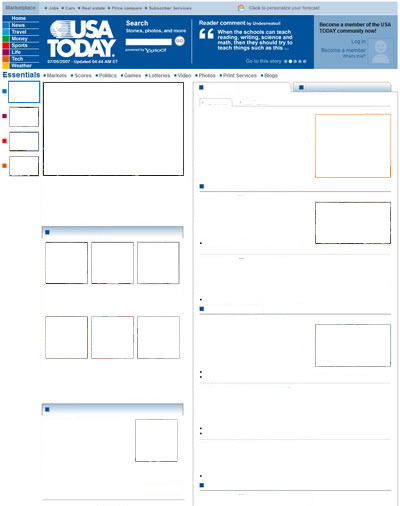
我们能够注意到USA Today的不一致性:粗糙,杂糅,宽度混乱。而CNN却有显著的一致性:极简且清楚的空间结构。
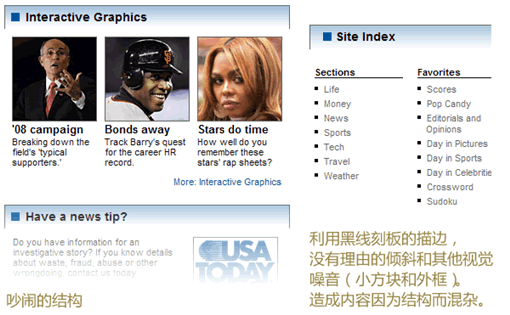
来看下面的图片。当你第一次浏览USA Today的这个页面时,最先引起你注意的是这个页面吵闹的结构:

让我们再看看CNN的这个页面。你可以很明显看出,安静的结构是如何使内容成为页面上最显眼的元素的。

希望大家注意本文强调的各个要点,无论好点还是坏点。也许某一个点不会直接影响内容的清楚展现。但是,它们的结合却能产生巨大的能量。除了要点,文中列举的图例也可以作为借鉴。
虽然某些网站的设计,不会涉及到大的阅读内容栏目。但文中这些排版方式,可以给你清晰的设计思路。
还有很多设计安静结构的方法这里没有涉及到,希望读者花一些来自己完善。这些有用的技术可以帮助你玩转页面结构中的视觉“分贝”。当然,戏法人人会变,巧妙各有不同。要活学活用!
本文链接:http://www.blueidea.com/design/doc/2007/4870.asp 
出处:子条,设计中的战斗机
责任编辑:moby
上一页 安静的结构:控制页面的视觉"分贝" [2] 下一页
|







