|
八、信息理解的过程
人的大脑要接受和利用信息,首先就要理解这个信息,即对信息进行解释和表征。从心理学的研究成果来看,解释是将不理解的 信息变为可理解信息的一个关键环节。在解释的过程中,人们对感受到的信息刺激加以选择和组织,在自身的经验、假设、动机情绪等各种心理因素的影响下,在综合感受到的信息的基础上形成自己的认知图式。
认识空间的形成往往不是一次完成的,而是进行多次反复、直到得到合理的解释为止。由于个人的知识背景、心理状态不同,对同样的信息刺激可能产生不同的认识空间,也就是产生不同的信息理解。
如果我们对具有基本相同的知识背静的人们,根据他们可能的心理活动特点,设定某种信息刺激,是有可能达到促进信息理解的目标的。
九、信息理解可分为三个层面
- 信息符号理解:主要是对承载信息内容的标志物的认知和识别
- 信息含义理解:除了对符号的的认知和识别外,还需要对内容的深层意义的领悟,比如对词语潜在意义的领会
- 信息结构理解:是对信息整体的把握,这种把握是建立在以上两种理解基础之上的,但反过来会有助于对前两种理解的促进和加强
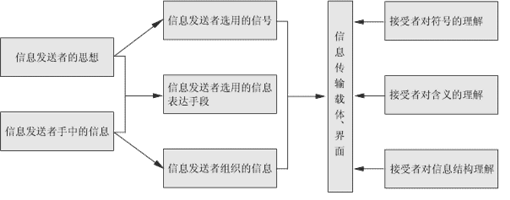
十、信息的发送和接受过程中的信息理解

信息的接受者只有对符号、含义和结构三种理解达到和谐和统一,才能更深入的掌握发送者发送的全部信息,并复制发送者的信息原意
在载体或界面层次上为促进信息理解而进行的设计工作是很重要的工作。
在今天已经感受到巨量信息的压力,他们迫切需要减轻巨量信息造成的认知负担,他们欢迎清晰化、可理解的信息。
十一、信息理解和信息构建的被关注的社会背景
- 信息环境的恶化
- 信息焦虑:信息焦虑是数据和知识之间的一个黑洞。
- 信息获取场景的变化
- 信息的内容和结构同样重要
- 人们心态的变化
- 对复杂信息加以组织的情况普遍存在
- 对化复杂问题为简单答案的渴求
- 对对话与交互的期待
- 经济学规则的变化
十二、信息理解和信息构建的关系
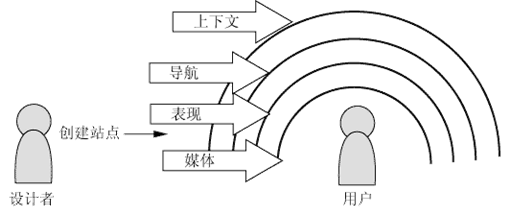
必须在用户所思所想和设计者所思所想之间建立微妙的平衡

- 信息理解是IA的前提
- 信息理解是信息构建的目标
UX和IA的区别:用户体验是建立在对用户理解的基础之上的,而信息构建是建立在对信息理解的基础之上的。
十三、信息理解的两层含义
- 在信息理解基础之上建立信息体系结构,我们把它称为“信息理解1”
- 建立的信息体系结构和展示的信息内容是可理解的,我们把它称为“信息理解1”
十四、信息理解和信息构建的关系模型

本文链接:http://www.blueidea.com/design/doc/2008/5647.asp 
出处:兔子的blog
责任编辑:bluehearts
上一页 信息理解和信息构建 [1] 下一页
|







