|
排序是个很泛的概念,而且根据被排序的数据量排序方法和侧重又有很大的不同。因此一直没想到从何着手。今天把玩iphone的时候突然又想到这个问题,于是挑了个简单的路线来说说。我们从排序的目的来开扯。
个人认为,排序的目的是方便检索(浏览)
个人认为,排序是为了方便用户浏览(被排序的)数据,当用户浏览数据时就有了让数据有序排列的需求。于是才有排序。
在数据量较少时(一般在20组以内,如电梯按钮),排序则较为简单,常按首字母顺序进行简单的排序,而影响用户浏览体验的更多的是排版。这里就不深入探讨。
而当数据量达到一定程度的时候(超过50组),想要浏览就有一定的难度了,此时用户的最适合的行为则从浏览变成了检索。这时排序方式才起到了至关重要的作用,成为检索数据的根本,成为所有检索手段的依据。这里分享三种比较代表性的情况。
1、最基本的是利用排序规则来进行检索。(某个参数的升序或降序排序)
比如我想要去淘宝查查现在8G iphone代购掉到什么价格了,T_T。
于是我在淘宝上搜索iphone,选择参数找到8G iphone。这是得到的数据是未排序(或者按淘宝的某种规则排序)的相当庞大的一批价格数据。
然后我利用价格排序,然后人工排除了一些干扰项找到了淘宝上最便宜的8G iphone代购已跌至3199rmb,于是矛盾的缅怀一下自己的400多块钱。
这个方法最基本,用来查最大或最小很方便,但如果要检索的数据在排序的半中间,这个办法就显得有点笨拙了。
2、基于排序建立索引(分类)。
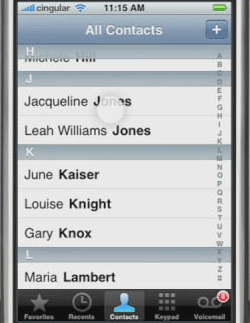
iphone的联系人排序体验相当好。
用联系人名称的首字母顺序建立有序的索引(进行分类),分组中的联系人再根据字母顺序进行排序。这种方法很常见,不足为奇。
出彩的地方在于设计师充分利用了触摸屏的优势来利用这个索引帮助用户进行定位。他们把索引列在屏幕右边,用户只需在索引条上滑动就能准确、快捷地定位到所要的分组进行浏览。

3、关键词筛选,无形的排序、无形的索引
上面的两种情况,所检索的数据都有可以很纯粹地进行排序的参数。淘宝上的价格,联系人的名字拼音首字母。但实际上有许多数据可能没有一个数字化的参数,而内容本身带着无规律的前缀或者后缀的。
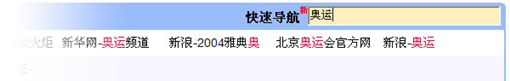
来说说最“土”的网址导航(我们先扮演下不知道搜索引擎为何物的网芽们)。我想要找找与“奥运”为主题的网站。网站名称可能很幸运的是”奥运xxx”但也有可能是”xxx奥运网”或者”xxx奥运xxx”。我们排除掉正好那个网址导航网站整理出一个“奥运专题站”的分类,而且还放在很显眼的位置的情况。
别说要在常见的网址导航网站别说找到多个符合条件的网站、就算是找到一个符合条件的网站也不是一件容易的事情。
事实上,在好123上我就没有找到奥运两字。但是通过Google的网址导航我却很容易地找到了。虽然条目不多,都是符合条件的名站专题。

利用关键字筛选出相关网站。而这些条目所包含的文字本身则因为一个小小的筛选框,而变成了一个错综复杂的、无形的序列、索引、分类的网络。
于是,我找到这些条目只需两步:输入关键词、回车。
也许有人会问,这不就是搜索吗?
检索和搜索的区别,解释起来又是另外一篇文章了,而且内容和排序相关不大。我就用一个事实来回答这个问题。
在Google.com上搜索“奥运”得到的结果和在这个网址导航中检索“奥运”得到的结果是大不相同的。这就是“搜索”和“检索”的区别。大概也正因为这样,Google的网址导航虽然仍是“对熟用搜索引擎的网虫而言最土的网址导航”家族的一员。却也稍微有了些档次。有了些用处。让人耳目一新。
本文链接:http://www.blueidea.com/design/doc/2008/5738.asp 
出处:UCDChina.com
责任编辑:bluehearts
|







