|

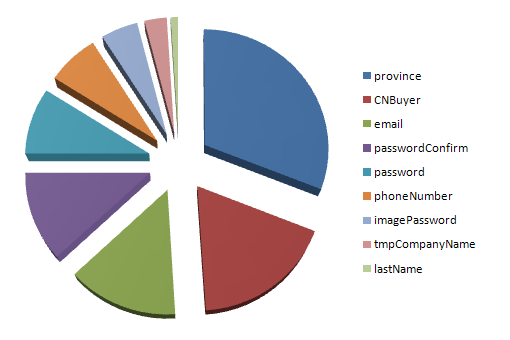
最近一直忙,我们的注册页面还是在持续优化。今天抽时间分析了下数据,依然以主注册表单为例,对表单里3个区块、9个字段做了个小小出错排行;看看哪个是用户出错最多的字段、都错在哪、便于以后针对性改进。话不多说了,揭榜开始:
第一名:province
Province是在那四个有province/State的国家时出现在Location处的字段,国家根据商业需求需要放出这几个国家的区域选项,这样原本上一步没有操作行为的字段:国家,根据IP自动读取,导致人们会自然忽略第一个动作从province/State开始,本月中旬做了一点小改动:在旁边做了文案的提示,选择后消失。
第二名:memberRoleCNBuyer
这个字段是在IP定位为中国时,商业利益需要引导去“I want to Sell”的选择,所以“I want to Buy”没有默认选中,在很多用户在表单填写完提交时会遗漏角色的选择。
第三名:Email
我们的Email字段也是表单中的出错大户,原因有2:1.许多用户对注册表单的使用经验中,有Email字段时会联想赠送邮箱的服务,可能会只填写Email前缀或者填写Email后缀为alibaba.com的情况;2.纯粹的出错,有非法的email格式。
解决方法:在表单里放出这个email是用来登录Alibaba的提示,并且提示例子,告诉用户如何填写才是正确的格式,最重要的是保证不会将其泄露给第三方导致spam。
第四名:passwordConfirm
应填未填或与前面的password不一致
第五名:password
数据显示最多的出错情况:应填未填。这个似乎是让我们比较困惑的地方,为什么会不填呢?
猜测:1.是用户有可能疑惑这个密码是一个新密码呢,还是上一步填写Email邮箱的密码? 2.轻易提交了密码会不会不安全.
这个是历史遗留问题,我们一直没解释清楚引导用户填写密码的原因,但通常人们的习惯密码应该是那样几个固定便于自己记忆的密码,以前我们还有检测密码强度,安全性低的就不能通过,但这对互联网经验不多又上了年纪的用户来说无疑太辛苦,导致表单一直提交不过,搞懂这密码强度的“奥妙”恐怕要比登天还难,所以现在把这个坎去了,看看是否能在提示上还有更优的方案。
第六名:phoneNumber
电话号码也是根据商业需求,同时考虑行动便捷我们设置了国家码、地区码、电话号码的三段分别填写。国家码是根据国家选择后自动读取,看似方便了很多,但为什么也出错呢?都错哪了呢?看了数据我们发现,有的用户会在国家码的输入框里一口气输完全部的号码!很执着!
我们的分析是:tips的提示可能不够显著,如果在移动到每个格子是highlight关键词,比如加粗Country Code/Area Code/Phone Number,会让用户更容易注意;另外,校验框架对于输入框里灰色默认提示,在鼠标行动过后就不再提示,也是导致用户困惑的一种可能。
解决方法:在表单上直接呈现案例,提示用户那个区域该怎么填;值得深入下去的是我们还要在研究一下我们的主流用户,各自的phoneNumber习惯格式。
第七名:校验码
数据显示最多的出错情况也是应填未填,分析原因是在提交表单出错后,需要重新输入验证码,有些用户可能不理解或者忘记。也许我们需要说明输入验证码的原因,或者在出错需要再次键入验证码的时候给用户一个提醒。解决方法:使用了集团统一的校验码图片,图片位置和表单输入框有些出入,另外我们替换了原来那个让人有点迷惑的刷新小图标,直接显示了替换一张新图片的文字link;同时我们把图片放在了输入框上方,方便对照填写。
第八名:Company Name
出错原因还是应填未填,一口气写了那么多,还真有点出汗,没办法,商业需求的必要字段,原因就不多解释了擦擦汗-_-b、小歇一会准备写最后一个字段。
第九名:Last Name
最后一名,值得表扬!老问题,和Phone Number有点类似,数据观察用户喜欢一口气在第一个框里把名字全写了,我们可能没有为有middle name的用户提供一个完整的服务>_<导致他们困惑了。我们能做的是不判断Last Name为必填,空的时候也可以通过,但是便于其他的友好服务比如页眉、邮件等地方,还是希望能够按规则输入完整信息。
呼……一口气终于都写完了,注册表单的排行榜都揭晓完毕了。小小的表单想为用户提供更好的帮助,还是需要做更多深入的,以上观点还有不全面的地方欢迎补充和指正,改动后的数据也在继续收集分析进行中,一切都还在路上;希望我们改进的同时,也能为正在做类似工作的同学们,供到一点小小的帮助。
本文链接:http://www.blueidea.com/design/doc/2008/6104.asp 
出处:Alibaba.com UED
责任编辑:bluehearts
|







