|
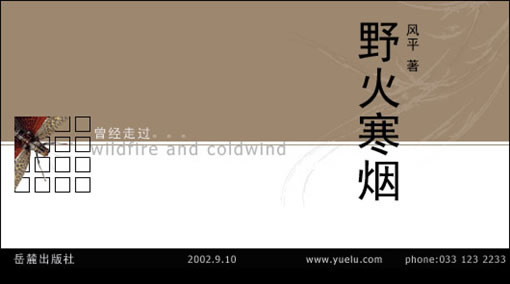
(4)降低次要元素在版面中的鲜明度。即视觉印象的先后知觉顺序,同时对部分文字的位置做微调整。如图:

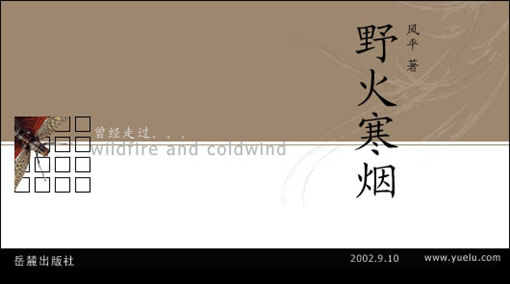
(5)因为版面是横幅式,所以可以将主要内容:书名、作者名的排版格式调整成竖式,如图

(6)现在看起来书名有些不舒服,现在先把字距进行调整,同时就要对其他文字的字距、大小、位置和字体进行调整,以保持完整统一的效果。
注意:当版面中的主要元素变动之后,所有辅助文字元素同时要进行调整,这就是局部中有整体,整体中有局部。如图

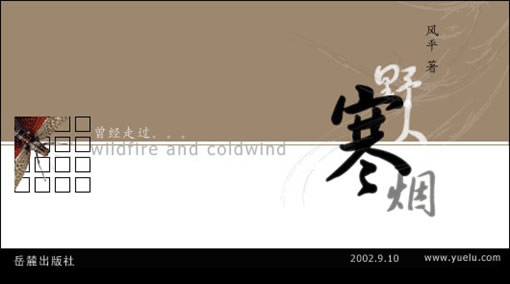
(7)现在对文字的字体部分再次进行调整,同时对一些其他次要的文字元素进行调整、增减。如图

8)到这里基本上就可以说完成了,但是现在的感觉是文字的表现能力较弱,还没有足够的力量表现主题的内容和感受。
现在就需要发挥创造性了。这里决定对书名的字体进行重新设计,同时注意不要影响其他的文字元素,适当增加文字字体的大小、透明度和颜色的变化,进行图形化的处理方式以增加趣味性。这些修改完全由设计者自己把握。随心性而动。注意不要影响了大效果和基本要求就可以了。
最终效果如图

以上介绍了一个简单的文字版面设计的流程,在实际应用中完全可以不必拘泥于这些步骤,因为很多修改和设计是凭灵感和直觉进行的,随时可以进行某个部分的工作,只要保持遵守基本的规律,尊重大众的观看习惯既可。
7. 精彩作品欣赏
(1)作品1(视觉招贴)

这幅作品文字版面和样式的设计与图片的配合比较完美。对所有元素的关系进行了良好搭配。同样对主要文字元素运用了图形化的手法。尤其是辅助文字元素的安排和设计是这个作品中的亮点。
注意作品中左下角段落文字的设计,既让人感觉到存在,又不影响作品的感观,同时对行距控制的较好,没有产生拥挤的感觉。整个作品整体同一,细节丰富,完整的表达了作者的思想诉求和意念,值得借鉴。
(2)作品2(形象宣传)

这幅作品是宣传中国形象的招贴。运用了一些汉文化中比较有代表性的图象元素,文字元素在这里可以说是简约到了极致。但是能够感觉到的是作者在这两个字上下的工夫有多少,可以说是起到了画龙点睛的效果。并且与图形的搭配天衣无缝。
不论是字体还是样式还是颜色的应用都非常精彩,作品给人留下的是震撼和深刻的印象,欣赏这样的作品应该说是一种享受。
文字版面的设计也是创意,创意是设计者的思维水准的体现,是评价一件设计作品好坏的重要标准。在现代设计领域,一切制作的程序由电脑代劳,使人类的劳动仅限于思维上,这是好事,省却了许多不必要的工序,为创作提供了更好的条件,但是,在某些必要的阶段上,还是不能完全让电脑来做,人,毕竟才是设计的主体。
经典论坛交流:
http://bbs.blueidea.com/thread-2865756-1-1.html
本文链接:http://www.blueidea.com/design/doc/2009/6443.asp 
出处:相关论坛
责任编辑:bluehearts
上一页 文字在设计中的运用 [6] 下一页
|







