|
最近经常去打台球,平时经常玩的是一种所谓的“美式球台”,如下图:

这种球台的一个特点:球无论调入球台上的哪个洞,都会滚到球台一端的出球口,就是图中球台下靠近我们这端的那个大盒子。这样的设计似乎是挺方便的,要捡球就到那里去捡。而实际情况呢?
我们大约是从去年11月开始比较频繁的打台球的,平均每周两次,一次玩3-5小时。总共打了…嗯…很多次。捡球的次数更是很难计数。但直到上周,我们一起打球的一位同学,仍旧在球进洞后,走向球洞去捡球。
“从那里掉下去的,当然应该从那里拣出来。” 这个球台的设计不容易让用户形成心理模型,或者说,不符合用户以往的生活经验,即使是经过长时间的训练,仍旧容易出错。
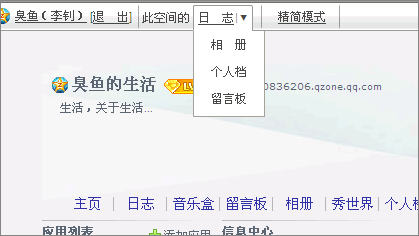
Qzone工具体中有个快速导航,从这里可以进入到当前Qzone空间的“日志、相册、个人档、留言板”。

这儿快速导航中只有这4项,是不是会产生这样的疑问:“为什么只给这4项,这个Qzone空间只有这4项?原本一个空间的导航应该有很多项的吧~” “这4项导航和空间中的导航是什么关系?”用户需要再建立另外的心理模型去理解。也可以说,这里的设计破坏了之前的用户心理模型。
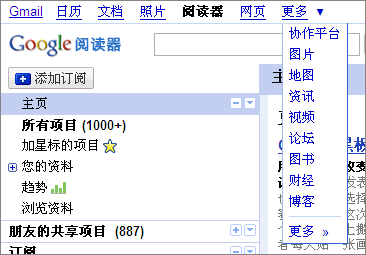
对比一下google的快速导航:
我们知道,google所有的服务比较多,大概有30-40项,全展示出来能摆一屏幕。

Google阅读器是其中一个产品。在这个产品的页面中提供了一些相关的、常用的产品链接。

横向排列的6项+下拉菜单中的9项显然不是google所有的服务。下拉菜单的最下面一行还有个“更多”链接,指向上面那个“更多谷歌产品”页面。
通过上面的描述实际已经说明了google将所有产品组织成一个最简单、最好理解的组织结构:有一大堆产品,你现在在用某一个。
看到Google阅读器的快速链接模块时,虽然采用了不同的表现形式,但仍旧表达了相同的结构关系。用户形成的这个心理模型仍旧是对的。
当我们在产生打算教育用户的时候,建议大家先想想,这是不是能教育的会的设计。
而用户是不是能学会,除了心理模型的问题,还取决于用户是否愿意花更多的时间成本去学习,这个问题实际上是关于投入与受益的问题,大概可以算作经济学的问题吧,经济学方面我不在行,不然我怎么总是会没钱花呢…
应该说,贴近用户心理模型的设计,易于用户形成心理模型的设计,是让用户学习的必要条件,不够好,则不容易学会,无论用户是不是肯学。
(本文于09年3月5日首发于内部期刊—交互设计月报第十期)
原文:http://www.chouyu.com.cn/?p=244
本文链接:http://www.blueidea.com/design/doc/2009/6673.asp 
出处:臭鱼的交互设计
责任编辑:bluehearts
上一页 教育用户?用户能学会吗? [1] 下一页
|







