|
内容区之间的切换 应该没有延迟。
使用Tab来控制内容切换的特性之一是快速和互动。为此,应该在html代码里提前内嵌所有内容区的代码,并通过CSS/Javascript来隐藏未被选中内容区,而不是等用户切换到某个标签后再去远程请载入信息。
避免在标签切换的时候去载入页面,使用AJAX从远程读数据来生成动态菜单也是一个办法,但这对使用语音阅读器的用户(译注:Screen-Reader:为视力障碍的用户准备,可以语音读出页面上的信息。)是不友好的,因为语音阅读器不支持DOM模型。
(译注:有4种方法载入隐藏区的内容代码:
- html 一次性载入:这种方法原始且安全,但是存在数据太多或太复杂导致页面解析缓慢,从而导致整个页面打开速度变慢,这是不可忍受的。
- frame: 将隐藏区的代码作为一个frame载入,frame的好处是可以新建进程,和页面中的图片同时下载。不同的浏览器可以运行一定数量的进程并行,比如IE可以同时允许4个。这样对整体页面的打开速度影响小。另外,frame可以进入浏览器缓存,在多个页面共用同一个Tab元素时,frame是一个好选择。
- iframe:iframe和frame类似,继承了frame的优点,此外它还可以作为一个容器随意嵌入页面。google adsense使用了iframe来实现了局部代码的载入。。
- Ajax:响应用户操作或响应某个触发条件,由JS在后台向服务器发出请求,载入隐藏区的代码。我认为除了交互和需要响应动态生成的内容外,没必要ajax技术。)
在标签上使用简短和有逻辑的文字。
标签应该设计得尽可能窄,以便在一行内容纳尽可能多的标签。
在标签区使用简单的描述或内容关键字,可以帮助用户在扫描页面时快速找到他们想要的内容。所以使用概括准确符合逻辑的文字来描述内容区是非常重要的,选用这些文字应该经过深思熟虑。
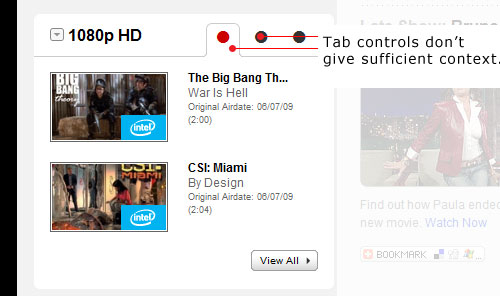
下面这个在网站CBS.com上的案例,是一个难用的Tab。标签上没有任何说明性文字,用户无法预测未显示的内容区里到底有什么。

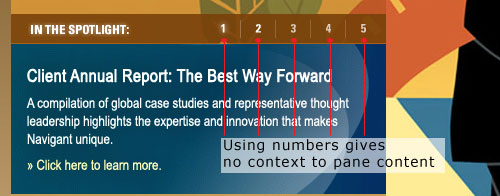
而在 Navigant Consulting 的网站上,使用数字来暗示数据是有序的。但仍然没有表达出内容区里包含什么。这种设计容易产生歧义导致用户产生不必要的困惑。

不要在内容区内使用滚动条
在Tab的内容区里使用滚动条会增加用户负担:用户在要查找信息在哪个内容区里时,不仅需要切换标签,还需要加上移动滚动条的操作。
内容区里容纳的信息太多或设计Tab时设定的高度不够,会导致滚动条出现。所以需要考虑精简内容、增加高度值,或把选中状态的内容区处理为的高度自适应。
出处:西乔的九卦
责任编辑:bluehearts
上一页 Tab(选项卡)的产品设计原则及应用 [2] 下一页 Tab(选项卡)的产品设计原则及应用 [4]
|







