|
Apple - iWork
苹果网站里,垂直方向排列的Tab标签设计,非常漂亮。

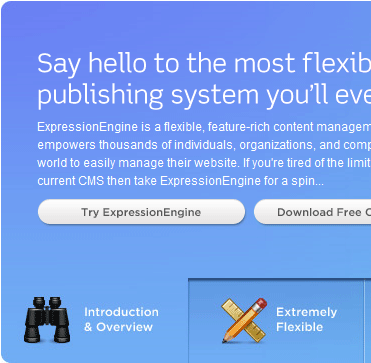
ExpressionEngine
网站 ExpressionEngine 把标签控制区放在Tab窗体的底部,在快速载入内容区和快速响应内容区切换方面,它也是一个典型案例。

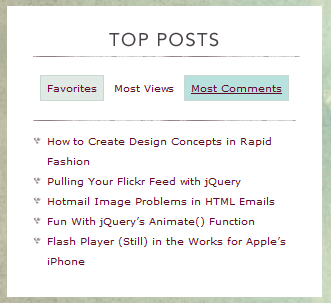
Viget Inspire
Viget Inspire 在“热门文章”版块使用了Tab,有淡入淡出的切换动画,内容区高度可根据内容长度自适应。

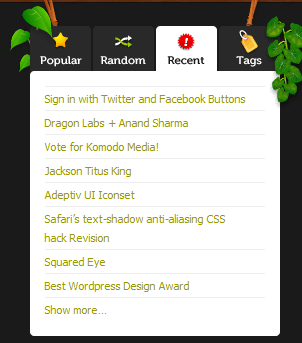
Komodo Media
Komodo Media 的标签里,icon放在文字上方。

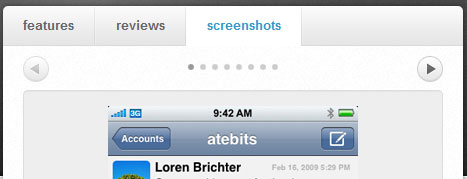
atebits
atebits presents 用Tab来展示产品介绍,它有效地在这么小的空间里展现了如此丰富的内容。

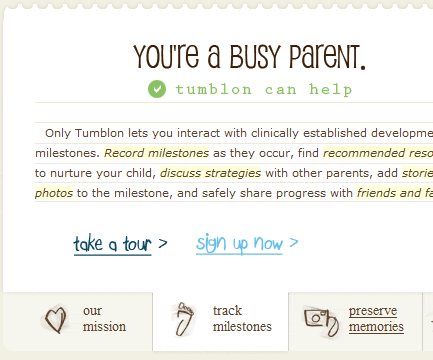
Tumblon
Tumblon 把标签放置在内容区下方,能快速响应切换,但不好的是,标签的选中状态和未选中状态不是那么容易区分。

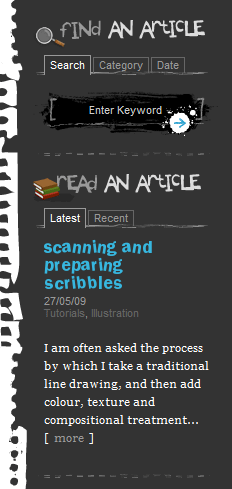
kevadamson.com
在 Kev Adamson的网站中,右边栏里有好几个Tab,网站使用了不同的ICON配图,帮助用户理解不同Tab的功能。

出处:西乔的九卦
责任编辑:bluehearts
上一页 Tab(选项卡)的产品设计原则及应用 [7] 下一页 Tab(选项卡)的产品设计原则及应用 [9]
|







