|
六、Tab的创建教程(前端方面的)
有很多教程能告诉你在页面上如何建立和实现一个Tab,下面,你可以通过一些顶尖教程来了解更多关于创建Tab的技巧。
Building Tabbed Content 《如何创建Tab》
通过阅读这篇初级教程,你可以了解如何通过使用 JS 框架Prototype创建一个简单的Tab元素,

Create A Tabbed Interface Using jQuery 《使用jQuery来创建Tab》
Dan Harper 提供给读者关于如何使用jQuery库(译注:著名的js库)来构建Tab。

Accessible Image-Tab Rollovers 《图片标签导航的快速切换》
学习如何实现用图片来制作标签导航区,并实现快速切换

Create a Slick Tabbed Content Area using CSS & jQuery 《使用CSS和jQuery来实现一个可平滑切换的Tab》

七、脚本资源
如果你真正查找能直接在你网站上应用的Tab脚本代码,这有一些免费的解决方案。
DOMTab
DomTab 是一个很受欢迎的脚本,能很容易创建一个Tab元素,把普通的链接列表改造为Tab元素。

JavaScript Tabifier
这段由BarelyFitz 设计的即插即用 的 JavaScript代码,能够帮助你在个人网站上更快速实现Tab元素。

TabView
TabView 是yahoo用户界面库(YUI)里的一个元件,你可以利用这个元件来减化代码量和图片的使用。

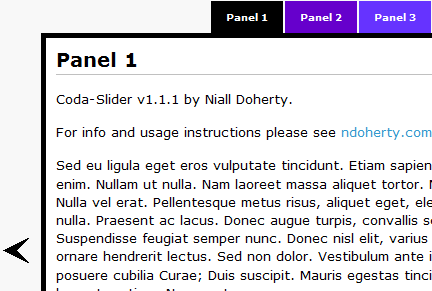
Coda-Slider
Coda-Slider 是Coda 设计的Tab实现脚本,可以实现内容区切换的转场动画效果,还可以设置将Tab标签处理为靠左对齐或靠右对齐。

idTabs
idTabs 是 jQuery 的一个简化插件,其强大的设置功能可以简化原来控件中复杂的参数组合。

Tabtastic
idTabs是一个JavaScript库,也包含创建Tab工具,这有深入浅出的使用教程Step by Step pane。

Ajax Tabs Content
动态和远程数据,你可以使用AJAX这种动态驱动的方法,来异步更新内容区里的信息。

Carousel - Module Tabs
这段Tab脚本简单但有高度自定义的空间,支持动画与自动播放。

关于原作者
Jacob Gube 是一个JS和PHP工程师、WEB设计师、作家,Six Revision的创始人及总编。Six Revision是一个在线共享专业的开发与设计资源及教程的平台。这是他的Twitter:follow him on Twitter。
本文链接:http://www.blueidea.com/design/doc/2009/6857.asp 
出处:西乔的九卦
责任编辑:bluehearts
上一页 Tab(选项卡)的产品设计原则及应用 [8] 下一页
|







