|
几个值得尝试的行动:
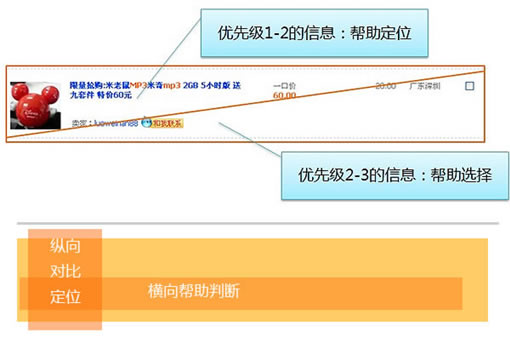
1. 信息区块划分——遵循用户习惯和F型浏览,F型浏览反应了用户的浏览习惯,从上至下,从左至右。

2. 加粗、显化能帮助用户提高效率的关键词或者信息
例如SERP搜索关键词的加粗,主要的目的就是让用户快速抓住字眼,然后判断:这是不是我要找的产品。
另外,降低噪音。上面这张图,个人认为将那个跳动的旺旺图标转移到右下角的位置能够帮助用户提升对图片和标题的浏览对比。
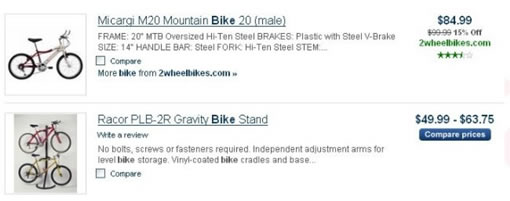
像价格这样的字段,一般来说比较重要(第二优先级),那么处理方式有两种:
单独成列——用户很容易纵向对比,这也是很多网站的做法。

单独成列的时候,我们可以不对价格进行太多视觉上的强化。
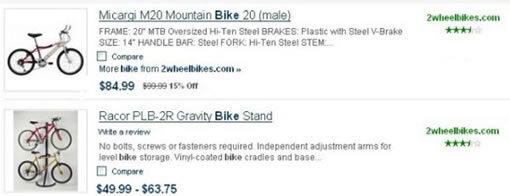
但是若做成不单独的列,就需要着重加粗,以帮助用户纵向快速跳跃式的对比。
——不然,就会是这样的:

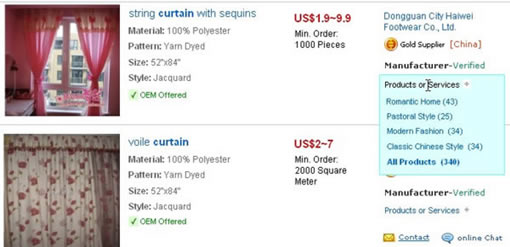
3. 条目设计的拓展性
很有可能你的三段论会受到产品团队的赞赏,但是他们需要更多的信息表现出来。因此他们并不认为只有前两个优先级的信息才能够被放到SERP页面上,其他的只能到详情页查看。
而且,他们的观点也很有sense:
为什么要用户一个一个点开去判断这到底是不是他要找的东西呢?那不是无效的点击吗?
那么,即使已经有了优先级划分,list items设计还要考虑一定的拓展性——可以不展示,在用户有需求的时候展开。

还有更多行动需要你参与:
- 提出更多质疑,Heidi个人所得必然有一定的局限性。
- 帮Heidi验证结论正确与否:提供范例或者反例。
- 分析你所在的网站或者接触过的网站SERP页面的条目设计:是如何划分优先级的,用户如何使用这些优先级的?
最后致歉:这篇文章历经了一个星期才断断续续写完,由于时间点非常多,不可避免有一些内容的重复性,写得又臭又长,如果读完发现没有收获,我说一声抱歉,哈哈。
Aliued上对此文的讨论:http://www.aliued.com/2009/09/03/262/#comments
【SERP系列】:
前言——什么是SERP,以及SERP设计的难点和问题
个性化如何影响SERP页面用户的行为
本文链接:http://www.blueidea.com/design/doc/2009/7008.asp 
出处:Alibaba.com UED
责任编辑:bluehearts
上一页 不要被F型浏览忽悠了 [6] 下一页
|







