|
2 、使用一个背景来美化标志,或增强力量、对比等
建立一个艺术舞台
一个简单的背景就象让你的图案有一个表演的舞台。很多符号字体本身就已经很漂亮,但如果使用了一个背景,效果可能会加倍。我们使用背景是因为:
- 希望标志看起来更有力量;
- 进一步美化标志;
- 使原来不平滑的边缘变得平滑;
- 强化色彩表达;
- 创造活力的感觉;

使用简单的背景图形,三种最理想的背景是:圆形(或椭圆),正方形(或菱形)及六边形。这些图形既简单又对称,容易使观看的视线集中。表现稍欠佳但也可以尝试的图形是:竖直摆放的椭圆,长方形,三角形及多边形(大于六边),这些图形呈现一种发散的能量感。
加上一个充满活力的背景后,往往可以使一个标志增色不少,有些涉及多个细小元素的标志,原本的轮廓可能会显得凌乱,但如果放在一个背景时,会增加它们的视觉冲击力,也使到该标志最后应用于一些实际物品如名片等办公用品或各种广告时适应性更强。

一个背景相当于给原来的元素添加了一个躯干,也给标志一个空间透气,显得更有活力。整体看起来更醒目。

不同的形状背景有不同的视觉效果,在设计时可以尝试不同的形状来观看效果。留意上述右边标志,里面元素的外角与六角形是互相对应的。
正负空间调换
这些符号放在深色的背景下都具有良好的视觉效果。但里面的元素是白色时,背景成了视觉的支配元素,有时可以使标志变得更生动。

观察上述三个,最左及最右所呈现出来的视觉相差是非常大的。

观察上述感觉相差很大的两图,左边的图没有背景,我们可以感觉到好象有光线从中间向四周散发。如果我们把它变成白色,然后再加一个红色背景,这个时候,出来的效果完全不一样,背景对元素产生较大的压抑。
尺寸调整及重新组合
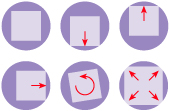
当对一些元素偏离中心或旋转处理时,可以使标志产生一种紧张感,显得更具动态及活力。不同的位置可以传达稳定、运动等特征。哪一种更好?就需要你用艺术的眼光来观察了。但无论选择哪一种,它必须醒目!

旋转、尺寸调整及将每一个元素移到接触外圈边缘,您可以看到每一种处理产生的视觉效果都不一样。放置下方传达重量及稳定;接触右边缘传达运动等。

上图中,哪一种阳光的设计最好?里面元素的变化及位置影响到标志所传达的信息。你会选择哪一个?
出处:logo设计在线
责任编辑:bluehearts
上一页 标志设计基础 [4] 下一页 标志设计基础 [6]
|







