|
2 、如何画:保持醒目,但要简单
表现它们的外形
标志必须能快速传达信息。我们必须画出最能表现出这件物品的特点,如下面的铁锤,如果以俯视角度来画,没有人知道它是什么。

在必要时使用一些细节元素配合
有一些装饰性很强的元素虽然很漂亮,但也过于复杂,不是字母标志所希望的理想形式。我们不需要过多的细节,只需要能够让人识别这个对象是什么即可。
 
细节过多 是什么来的?

加上一个眼睛才是最好的,一眼看上去就知道是什么。
如果要加上线条,必须控制线条的厚度及数量
线条可以给人一种快速移动的感觉,但一不小心,就会使标志产生过多的细节。线条的粗细应该一致,不要用多种不同精细的线条来设计标志。

上述这个标志中,每条线的粗细都一样,线条间的间隔也一样。
轮廓线不要过于复杂
泰迪熊的尺寸如果放得很大时我们很容易识别,但问题是,如果将它缩小到一个字母大小时,看起来只是象一个墨水渍。为什么?因为它的轮廓太复杂了。其中的一个解决办法是我们只采用泰迪熊的头部。虽然只是采用一部分,但并不会影响到对该形象的识别。

选择什么字体?
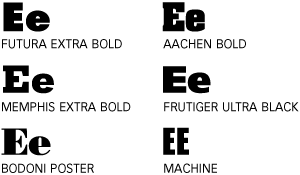
在设计这种标志时,我们可以选择一种非常粗壮或厚实的字体,这样当它与其它图像元素配合时,其字母特色仍然能够保留。但要避免选择一些结构过于紧凑的字母,因为这些字母里面的转角位形成的空白区域通常很窄很高,极大的限制了图像元素的灵活使用。

上述为各种不同字体及其字体名称
3 放在哪里:代替白色区域
象上面我们所说的一样,将字母原来的空心去掉,然后用其它图像元素来代替该空位,通常,所加的图象元素一般比原来的空心区域要大。

你不需要每次都仔细考虑该放在哪个位置上。象上图三个例子所示,如果图像元素与原来字母所呈现的方向感一致时,效果最强烈。特别留意上图中郁金香的图案是如何形成一个字母 P ,与其它两个不同,它只是使用花朵元素的其中一部分。
放置的原则就是要让字母容易辨认。
我们必须顺应字母原来的结构特点:

上图中,钢笔很漂亮,但字母是什么?

这样摆放无疑是最恰当的

避免象上图这样摆放,我们的图片元素应该是与原来的字母和谐一致地结合,而不是与原来自然的形状产生冲突。
尝试一下这些技巧:
重复图象元素然后应用在字母上,或者将公司名称的每个字母都加上图案:

一群蚂蚁比一只蚂蚁效果更好,符合我们的思维惯性。象这种重复应用的手法必须是原来的字母已经是非常容易识别的。

上面标志中,留意“ I ”是没有进行任何处理的,一般来说,避免将图像元素加在一个缺乏空心或负面区域的字母上(如字母 I 就没有任何的留空区域)。
译文原文:
http://www.logosky.net/webpage/artreview/design_logo_skills_20070308.htm
下文:标志设计基础 下
本文链接:http://www.blueidea.com/design/doc/2009/7078.asp 
出处:logo设计在线
责任编辑:bluehearts
上一页 标志设计基础 [8] 下一页
|







