|
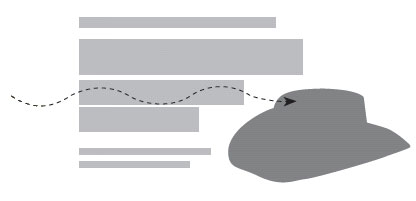
让我们来解剖一下这个设计:
这个广告的设计师其实并不了解这次活动,于是便犯下一个通常的错误:凭想象设计。这样的设计明眼人一看就知道是人工成分太多。
除了字体的选择不合适外,还有一些不真实的元素:
-
正反两种颜色的区域不真实;
-
区域多呈直线和直角并不真实;
-
颜色采用一些现代感的颜色不真实。

不真实的元素
为什么这么说呢?说起乡村山区,你脑海里的第一印象是什么?难道是整整洁洁、井井有条的那种样子?
如果仅从设计技巧上来说,这个广告其实做得不错:它视觉元素重点突出,颜色和谐,字体统一,而且排列整齐,没有混乱的感觉。但它却毫无生气,因为它不能反映事件的本来面目。举个例子,整齐光滑的平面和直线让人想起的只是都市里的会议室,并不是山区那种户外的感觉。

直线和平滑的表面让人联想起城市,而不是乡村
深入生活吧。真正的山区是这样的:有树,有岩石,有木制的小屋,有破旧的运货四轮车。这些元素都是呈现一种粗旷的、风化的、粗野的气息。

几张乡村的照片
另外,原来的广告的字体太过静态,空间过于消极:
音乐在哪里?我们说过,这个帽子是这个广告的焦点,但与文字却毫无关系:我们阅读的习惯总是从左到右横穿整个页面的,然后就希望能够看到一个与其有关的东西来加强我们观看的效果。但图中的帽子既没有传达树林也没有传达音乐的效果。所以,这个帽子并不能与文字产生某种联系。

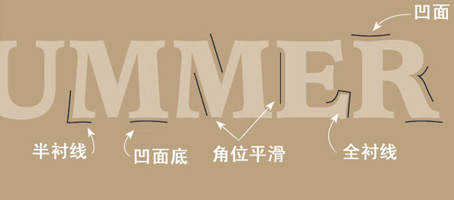
下述的字体是采用 Quirky ITC Usherwood 黑体,该字体从某个角度上讲是一种可以吸引人的字体,一是该字体在字母“ M ”及“ N ”上有独特的半衬线,而且也呈现一种不规则的效果。但也正是这种特点,命名这种字体看起来有太多的设计味在这里,反而显得不真实和亲切。

出处:logo设计在线
责任编辑:bluehearts
上一页 如何使设计显得真实 [1] 下一页 如何使设计显得真实 [3]
|







