|
生动的构图:
我们手上有了这些刚才所述的背景及图片,设计效果开始真实起来。现在,我们要解决的是构图。为了有个生动的构图,我们可以想一下这几样东西:集中、轮廓及角度。
角度传达动感:角度有一种不稳定的感觉,使到它能产生一种紧张兴奋的效果。同时,倾斜的物体越靠前,这种效果就越明显。所以我们要做的就是将这把五弦琴放置成一个角度,并且尽可能离观看的人近一点(亦即大一点)。只要有空间排列文字就行了。

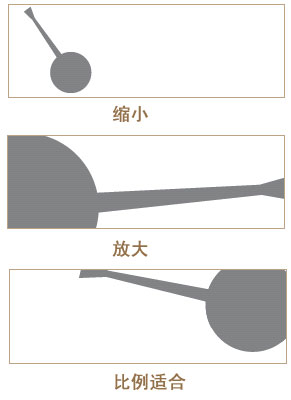
三种不同的构图
问题又来了,五弦琴要多大才合适?我们可以先考虑一下两种极端情况,上图最上面的这个五弦琴占的位置非常小,而且是一个完整的图案。但它太小的,没有力量。
而中间那个图又太大,几乎就象贴近你的脸上一样。这个设计只会使整个设计的重点放在五弦琴上,而不是这个活动上。

五弦琴的这种放置能呈现最好的视觉效果
既可以产生动感的效果,又可以留出空间来传达其它信息。
字体绝对不能随便放上去就了事,就算你放得很整齐。文字是看得见的语言,当你放上这些文字时,可以使用不同的字体、大小、颜色及位置的变化来模仿自然的气息。而且要将字行与字多余的空间去掉。
我们来看文字排列的三种情况:

上图上:这种字体都采用同一种尺寸及字体样式,虽然每一个字母都不会使阅读的人遗漏,但却不自然。可以说,并没有一种“文字声音”上的变化。显得呆板。
上图中间:这种文字排列层次分明。文字大小泾渭分明,但因为两行文字长度差别太大,使文字没有成为一个整体的效果。也显得缺少冲击力。
上图下:这种排列一看就是一个有机的整体,不同的文字字体及大小组合,使到文字虽然排得很密,但仍能使观看的人不会造成混淆。而且整体上也呈现出一种厚实的区域,与我们在这次设计中所追求的效果一致。

我们采用了上述的这种文字排列方式
最后,我们加上一句 Foot Stompin' Fun! (跺脚的乐趣)在上面,颜色与下面日期的颜色一致,使整个效果更协调。黑色的“肯德基矿山竞技场”与粗壮的棕色的大标题形成对比,突出了大标题的力量。而“ T ”刚好被五弦琴压住一点,是想使视觉上有纵深的感觉。

不同的几个尺寸,以便对不同的情况适用
随机应变:作为一个网页的横幅的广告,我们可能要多留一条后路。在不同的地点需要不同的尺寸。所以我们必须要作必要的调整。但这种调整必须要紧记主要的元素一定要一致。图中显示的另外两个尺寸主要元素(包括颜色、字体)仍然是一样的。但综合来说,我们仍然认为最上面的设计是最有力量的,所以在可以的情况下,仍然要首选这个设计。

本文采用几种颜色的数值
译文原文:http://www.logosky.net/webpage/artreview/lookreal.htm
本文链接:http://www.blueidea.com/design/doc/2009/7149.asp 
出处:logo设计在线
责任编辑:bluehearts
上一页 如何使设计显得真实 [3] 下一页
|







