|
第十三步

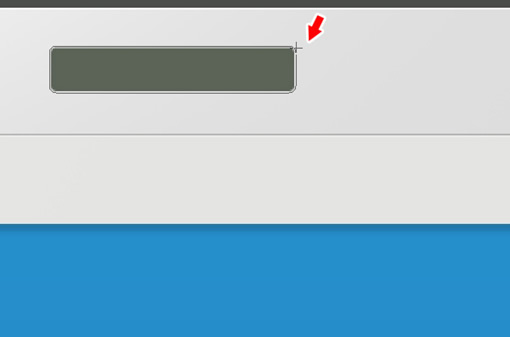
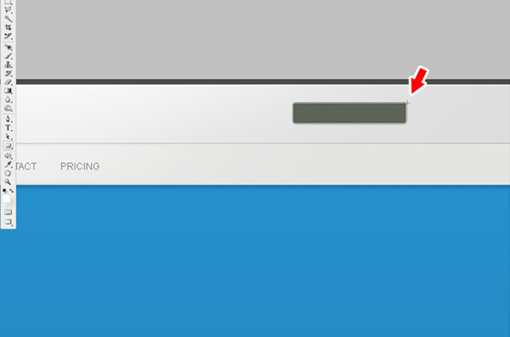
现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式:
内阴影:颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px
描边: 大小: 1px, 位置:内部, 颜色: #dfdfdf.

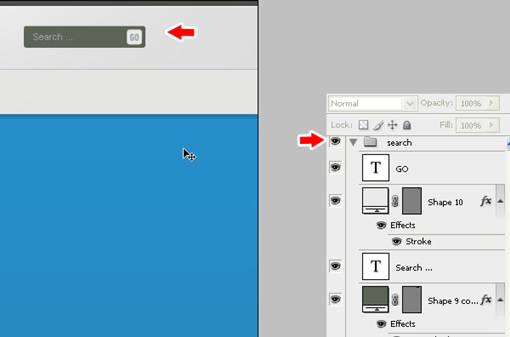
给它添加“search”的文本和一个亮底暗色的“GO”按钮.如下图所示:

到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫“search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去. 迟点,我们都会这样处理,可以让我们的创作更合理.
出处:蓝色理想
责任编辑:bluehearts
上一页 网页设计从零开始 [5] 下一页 网页设计从零开始 [7]
|







