|
第十七步

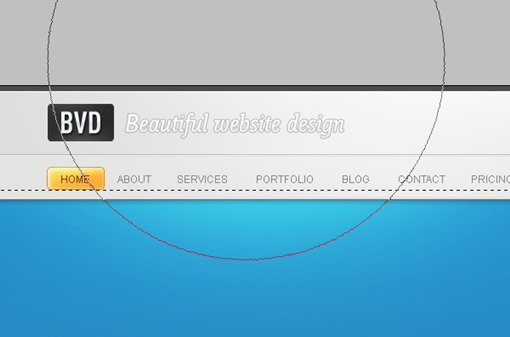
头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果. 选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为 叠加.

选一个大点的600px软笔刷,颜色为#ffffff白色。然后再导航下方点击几次。假如想更有层次感,你还可以把颜色调为黑色,然后在头部区底部重复同样操作。
第十八步

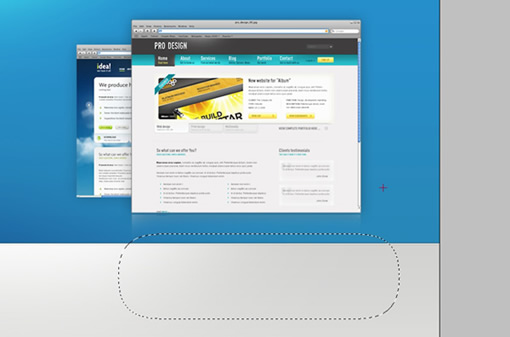
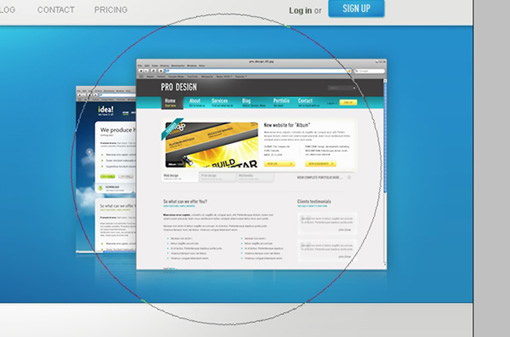
在这一步我介绍一下我是怎么实现头部图片的反光效果的。选择两张图片,我用了我自己另外做的两个网页模板图片,缩放其中一个然后把他放在比较大的那个的下方。复制这两层,用自由变换工具按住shift键等比例缩放一下,用长方形工具在上层的图片下端外部画一个选区,到选择->修改->羽化,填入30px或者大点羽化一下选框。(这里原教程说得不大清楚,我实现的方法是这样的:羽化之后选择反选,然后选取画笔工具,选白色,再在图片的左边角和右下角点击数下,然后用长方形选框和delete键修整边缘)

为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第五步的效果添加的操作。

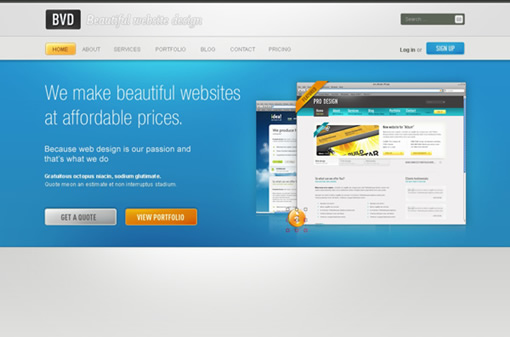
在添加了一些按钮和漂亮的条纹之后,头部区域就是像上面那样子的。不要方剂把图层都放在’header’层文件夹里面。
出处:蓝色理想
责任编辑:bluehearts
上一页 网页设计从零开始 [7] 下一页 网页设计从零开始 [9]
|







