|
第十四步

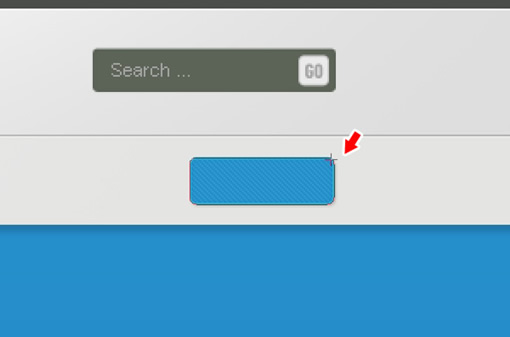
新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半). 把这个组合放在搜索框下方条纹竖直方向中间.

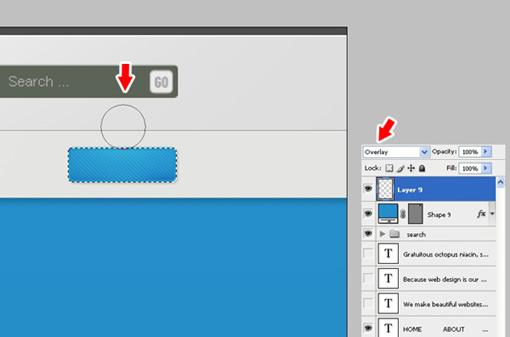
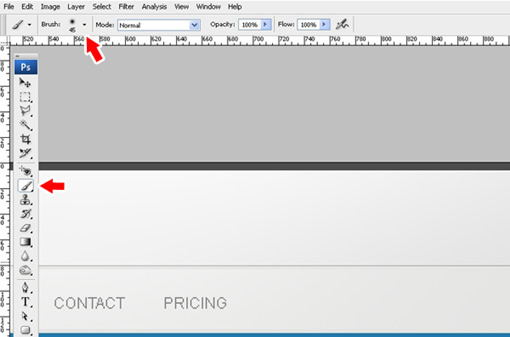
再一次如第五步那样创建亮光效果.

使用更小的软笔刷.这次的笔触大小为45px.
第十五步

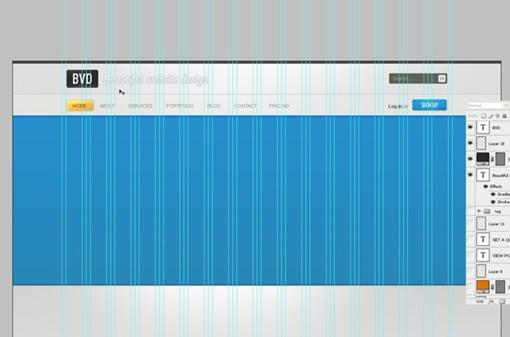
加了logo和网站描述之后,我们的网页就如上所示.
第十六步

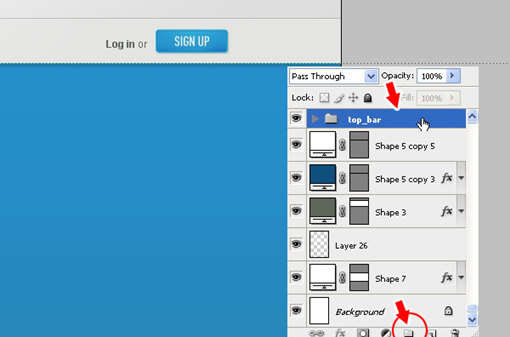
现在我们回到层结构那里提早做一些工作.创建一个空的层文件夹并命名为”top_bar” .移动所有的图层到这个文件夹里面(包括logo,条纹,搜索框,注册按钮,导航和背景).

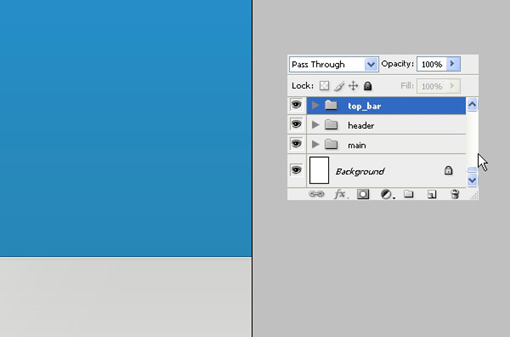
创建另外一个空层文件夹并命名为”header”.这里用于放置头部图层 .如上图所示
出处:蓝色理想
责任编辑:bluehearts
上一页 网页设计从零开始 [6] 下一页 网页设计从零开始 [8]
|







