|
语言从左到右的阅读方向
我们在从由到左阅读习惯的地区进行的可用性研究发现人们更加注重一行的开始部分。显然,在这些语言中,文本一开始便从右侧开始的。即使如此,我们不一定会找到对应的Eyetracking进行,比如说,阿拉伯语和希伯来语同样有以上图表身影。(大概意思就是说当一个国家或地区的阅读习惯是从右到左,那么他们的注意力时间分布图则会与上面的图形成镜像关系,即横坐标写的是从右往左。)
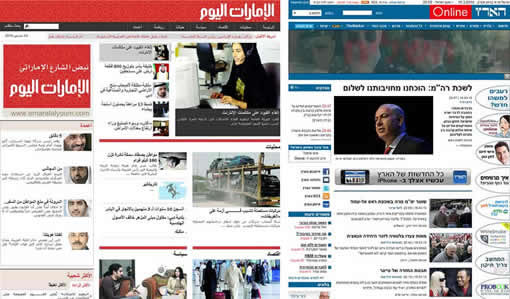
原因是从右到左阅读语言的网站不总是采用从左到右的布局设计。下面是来自迪拜报纸 Emarat Al Youm 和以色列报纸Haaretz网站的布局:

点击放大
Emarat Al Youm是一个真正的右对齐网站。与此不同的是,Haaretz是一个文本右对齐的网站,但仍有一个左侧导航栏。所以,这个视线追踪(Eyetracking,我暂且这样翻译)研究相比于我们普通的英文网站可能更为复杂。(不雇佣我们到以色列进行视野集中研究,我们也就不能确定的了解了。)
优先常规布局
返回到我们常规的从左到右阅读习惯的语言,比如说中文,英语,俄文,甚至是日语——我们的发现意味着什么?
简单的说,坚持传统的网站布局,因为它完美的符合人们浏览网页的习惯。
- 保持导航的一致在左侧,这是人们希望找到的一个清单;
- 更加注重主要内容的从左至右排列;
- 最重要的内容应该占到整个页面宽度的三分之一甚至是一半。这是用户最关注的地方;
- 保持次要内容在右侧。它不会被过多的关注的,不过已经够了——不是每一个内容都能获得头等位置,你需要一个位置放置并不那么重要的内容。
有趣的是,这个大图所显示的网站布局和主流的内联网布局极其相似。但是这只是一个网站。
占主导地位的浏览模式和网页布局显然演变成了一种从属关系:
- 人们被训练要注意某些地方是因为那里通常分布有最重要的信息;
- 就目前,公司创造网站的布局时,他们的信息是按照人们如何分配其整个页面的关注度来排布的。至少,如果他们能读到这篇文章 :-)
如果与传统的布局向背的话,一些用户在浏览你的网站时候将改变关注的习惯。如果你放置重要的东西在右侧, 那么可能碰巧那些(更少)用户在那个区域相比于典型的用户域发现这种信息将花费更多的时间。
这并非是如果用户事先决定:“我将我从左到右看的时间只花2.5%,浏览1000和1100的像素这一段。”
无论如何,你偏离传统设计的代价是:当用户最初浏览你的网页,他们将花费大量时间寻找他们所需要的东西。
如果你的网页布局符合用户的浏览需求,而不是放在非传统的位置,传统布局他们可能不知不觉的轻松找到信息,完成他们想要的意愿。
而且,当你的网站让用户觉得理所当然的时候,你的业务也将会更顺利。下面的Web可用性公约意味着更多的钱。
初次翻译,不妥之处请多多指正
原文:http://www.useit.com/alertbox/horizontal-attention.html
译文:http://web.woai.com.cn/horizontal-attention/
本文链接:http://www.blueidea.com/design/doc/2010/7543.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 水平线上的注意力左倾 [1] 下一页
|







