|
引言成为故事的中心: 一个引言及一张照片就可以干净利落地传达出故事的大意,而且两者不会互相干扰。放置中间的位置使引言更加突出,与图片产生更紧密联系。

点击上图看大图
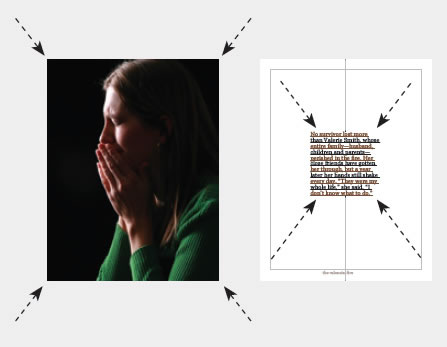
(引言文字为:史密斯太太是所有幸存者中损失最惨重的一个,她的整个家庭——包括她的丈夫、孩子及父母都在大火中丧身。她的好友已经帮助她度过最艰难的时候,但一年之后,她的双手仍每天在颤抖。她说:“他们是我的整个生命,我不知道该怎么办。”)

两个技巧:
这张图片拍摄得非常不错,光线照在她的脸上,而其余部分则与黑色背景结合,非常准确地传达出孤独、悲伤及失落的情感。图片的两种颜色间断地用在引言文字的每一行中,这个引言文字没有传达出声调的不同,但却增加了情感上的共鸣。上图中,引言放置在一大片灰色文字的中间,引言同样显得很“孤单”。引言的放置模仿了这张呈对称构图的全出血位图片。而且象一个靶心,读者的眼光无法忽略这一段文字。
引言成为一个主题元素: 很多杂志期刊都有相对固定的版式,而引言则可以成为一个很灵活的因素来活跃版面。在下图中,粗糙的字体与严谨的排版形成了视觉上的对比。引言成为设计中一个重要的元素,使版面建立了贯穿整篇文章的视觉感。

点击上图看大图
(引言的文字为:我在歌曲中精心挑选了很多词汇,因为它们对我来说有着特别的意义。我倾注了很多情感在里面,特别是它们出来的效果不错的时候。)
出处:logo设计在线
责任编辑:bluehearts
上一页 如何利用引言进行版面设计 [1] 下一页 如何利用引言进行版面设计 [3]
|







