|
利用引言揭示意义: 关于车祸的新闻报道似乎并没有什么新意,但我们将引言采用一种“恐怖”的字体——黑色、粗糙及喷溅的鲜血——引言的设计传达出仅靠文字不能传达出的冲击力。

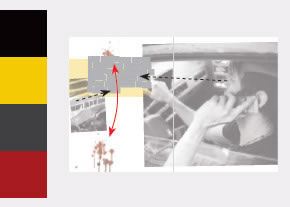
点击上图看大图
(引言的文字为:“车祸是造成年青人死亡的第一原因,据统计,在美国死亡的年青人中大约有44%是因为车祸丧身的。”)

杂乱的字体,紧张的颜色及倾斜的摆放,都传达出一种令人不安、不稳定的氛围。在引言中,“车祸(Traffic crashes)”采用白色,起到一种标题的作用。黑白橙红都是一种很“刺激”的颜色,整个版面充满一种能量和动态。
留意警察的车祸现场画面及司机的视线强化了引言的视觉张力。喷溅的鲜血由上至下引导读者的视线。
引言作为一种视觉工具: 很多办公用品,如莹光笔的加亮效果、油性笔效果、即时贴纸及各种夹子都可以作为引言的装饰手段,给人一种忙碌工作的印象。

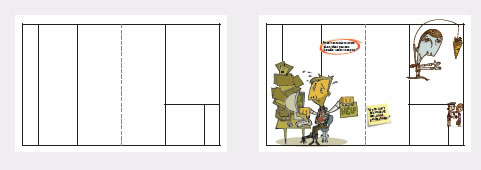
点击上图看大图

插入“障碍元素”是一种能够使版面显得很有生气的技巧。一般我们在开始时以网格及参考线定下文字放置版式(上左)。然后将各种元素加进去并且与这些栅格线重叠(上右)。在这些例子中,几个图片元素使文字形成包围状。而“办公用品”风格的引言则可以根据版面实际情况灵活变宽或变小。
译文原文:
http://www.logosky.net/webpage/artreview/pullquote_design_20080504.html
本文链接:http://www.blueidea.com/design/doc/2010/7596.asp 
出处:logo设计在线
责任编辑:bluehearts
上一页 如何利用引言进行版面设计 [6] 下一页
|







