交互设计优化

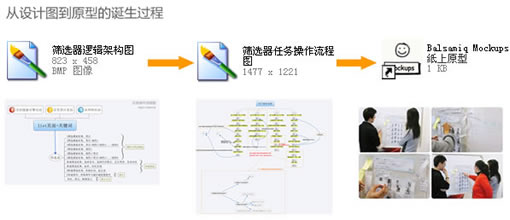
从设计图到原型的诞生,是一个复杂而又有趣的过程。首先我们怎么完成复杂的设计图呢?前期的市场调研与需求分析为我们提供了第一手好资料,接下来我们要把这些资料逐条分析并提炼需求要点。在头脑风暴讨论中,交互设计师要与产品设计师、需求分析师等一起参加设计图创建的讨论。在讨论中确定商业需求范围、产品需求逻辑、产品规范等,最后总结出一份过程文档。它可能是BRD或FRD,它将是纸上原型的设计指导书。
当交互设计师拿到这个过程文档后,就可以创建设计图中的逻辑架构图和任务操作流程图了。在创建逻辑架构图时,可以选择Camp Tools或Illustrator制作,当然也有人选择Mind Manage制作。不管选用哪一种制作工具只要能把逻辑架构表达清晰即可,这里就不再赘述每种工具的使用方法和优缺点了。同时,交互设计师要始终以信息架构的原则来创建逻辑架构图,确保逻辑信息的完整性、表达信息的一致性、架构信息的简洁性等。在创建任务操作流程图时,通常选择Visio制作。在用Visio制作过程中,重在表达功能点之间的交互,我们可以用Visio中提供的流程图形与流程符号,来表达设计中的关键功能与关键节点。
在经过纸上原型设计之后,交互设计师要与产品规划师、可用性工程师迅速沟通,优化纸上原型。交互设计师会根据纸上原型确定的功能点与信息框架,通过Axure制作出低保真的交互设计原型DEMO。在制作Axure交互设计原型DEMO时候,应该注意的以下几点原则:
- 用Axure页面导航结构去构建信息架构。
- 页面的命名要有统一的规范标准。例如:一级页面,二级页面,过程页面(状态页、结果页)等都要有统一的标准。
- 避免纠结复杂的交互控件实现。要记得Axure是快速原型实现工具,并且网上已经有很多成型的Axure交互设计模板可以直接调用。
- 少一点色彩与布局,多一点标注与说明。把色彩与布局的问题留给视觉思考吧,多些减少沟通成本并可消除歧义的注释吧。
- Axure交付物也要注意可读性、可及性。把你的交互产出物移交给视觉和前端的时候,记得让他们能很容易看懂你想传达的东西。
- 交互设计原型不是必须生成HTML文件并能动态交互。不一定要能动态展示,但必须要能完整清楚传达出你的交互过程。
最后,请交互设计师们把自己当成真正的产品设计师,你们对产品与项目的责任不低于项目(产品)经理。
出处:蓝色理想
责任编辑:bluehearts
上一页 电子商务搜索LIST页面用户体验设计 [1] 下一页 电子商务搜索LIST页面用户体验设计 [3]
|







