|
3. Opera mini浏览器
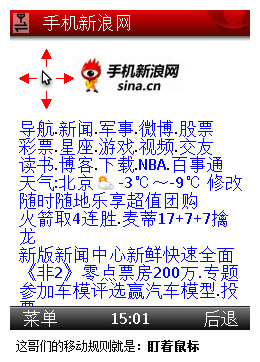
这哥们是最PC化的手机浏览器。内置伪鼠标一枚,左右键、上下键均为鼠标横向、纵向移动,单次按键大概位移10像素,长按加速。

了解浏览器的焦点移动规则后,一方面有利于我们对某个控件信息进行优化组织,另一方面对于多个设计方案进行取舍的时候也有莫大的帮助。当我们充分考虑焦点移动路径、用户操作频次、某信息块权重等因素后,往往能迅速的找到最适合的设计方案。
小提示:QQ浏览器和UC浏览器默认会给所有的图片赋予焦点,也就是说哪怕页面上某张图片没有链接,但用户操作过程中焦点也会路过这张图片。
Ⅱ、操作键
键盘机的浏览器(自带、第三方)都有左右功能键。左功能键一般为菜单键,右功能键一般为返回、退出键。用户在进行“返回”操作时,基本都会通过右功能键完成。触屏机虽然没有物理功能键,但绝大部分的浏览器都在屏幕内虚拟了一排功能键。并且UCweb、QQ、Opera等第三方主流浏览器均提供缓存功能,页面在返回的时候均为秒读。因此,我们不需要频繁的为用户提供“返回上一页”的链接。后续的系列文章中,将有专门的章节对手机导航系统进行探讨。同时,某些浏览器也提供重定位至页顶、至页尾以及快速翻屏的操作,当我们在处理超长页面时,对于“Top”这样的回顶部锚点的处理也需要慎重。
Ⅲ、HTML & CSS支持度
各大厂商大多都有一套自制内核的浏览器,甚至同一个平台下的不同系列手机浏览器的解析效果也五彩缤纷,再算上市面上的多款不同内核的第三方浏览器,这真的让人无比头大!因为公司的兼容性研究资料尚未开源,所以这里只能列出一些高危的风险点。有兴趣的朋友可以自己着手研究下,有条件的公司也建议系统的做一次深入测试。这些资料对于WAP站点的设计有着决定性的影响!
- font属性:176px的屏宽下,12号字一行可以放14.5个汉字,但实际上部分浏览器会将字体放大至14号,所以安全字数是12个汉字/行,并且大多不支持自定义字体;
- background属性:背景色支持很好,但背景图片支持度则要差很多,如果你需要用到背景图片,最好设置一个类似的背景色做优雅降级处理;
- float、position属性:千万别照搬Web的层叠布局理念,这是两个高危属性,老老实实搭积木吧;
- margin、padding属性:这两个也支持不好,所以不等高、宽的设计方案在实现过程中兼容性问题很大;
我们在处理加粗、高亮、current状态、链接颜色等设计元素时,需要充分考虑方案的兼容性。因此建议所有刚接触WAP设计的同学,在动手之前,先认真的了解下手机浏览器对于HTML & CSS的限制,这能帮你在工作中快速的给出最合适的设计方案。
出处:Mobile Design China
责任编辑:bluehearts
上一页 手机交互-Wap设计基础 [3] 下一页 手机交互-Wap设计基础 [5]
|







