|

本杰明.富兰克林曾经说过:“在这个世界上除了死亡和税款,没有什么是确实存在的。”在互动设计领域里这句话的表述将是:“在设计领域里除了华而不实和盲目跟风,没有什么是真的存在的。” 当今的设计满目都是炫目的特效,当今的设计师永远沉醉于堆砌纹理、装饰、3D建模,似乎只有更多的视觉噱头才能代表更好的设计,更多是为设计而设计,而非为需求而设计。
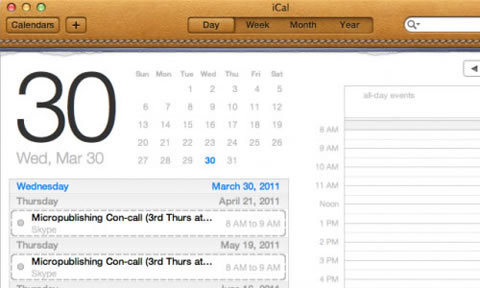
如果让我描述一下当今的网页/界面设计,我只能说所有人都在重复的抄袭当初苹果的idea。“史蒂夫.乔布斯的设计的确非常棒,他让设计为功能服务,而非反其道行之,但是如今乔布斯的模仿者们却只学到了他的美学观点而非其哲学内涵——设计是为市场和最终销售服务的。” Stefan Boublil如是说。事实上,即使是引领互动设计潮流的苹果也并不总是无懈可击的,比如Mac OS里最近一个版本的iCal,这次更新仅仅改变了其外观,而不是改进操作方式,苹果也有走上华而不实道路的时候。

“让你的用户喜欢上你的日历应用的方法绝不是让它看起来和他们十年前使用的那款一模一样。” ——Ben Brooks
这种趋势是危险的,因为所有华而不实的设计到头来都是无用功。
内容(始终)为王
内容必须永远是第一性的,就算你把软件的启动界面做的再唬人,用户很快就会发现华丽的外表背后是内容的贫乏,然后你的软件最后肯定要太监掉。设计必须是互相联系的,“看上去很美”对所有软件和网站都很重要,但是除此之外,必须还要有其他的东西。

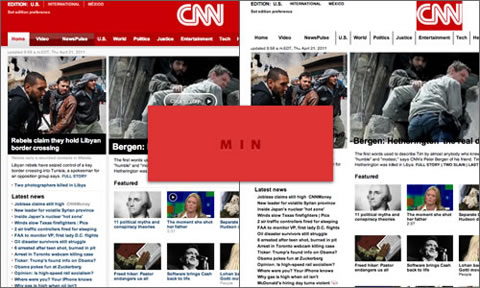
Min是一款可以去除网页上的所有装饰和字体设置并重新排版的书签软件。
相对于从前那种整个页面充斥着广告,阅读性低下的时代,在如今的互联网阅读与讨论环境中,用户被赋予了更高的选择内容与表现方式的自由,用户从此可以选择以自己喜欢的方式组织阅读环境。这种趋势被Cameron Koczon 称为“Orbital Content.” ,一些评论家因此认为(网页)设计从此将没落下去——然而事实并非如此,设计反而因此变得前所未有的重要。传统的设计方式无法为内容提供一个好的阅读环境并不代表新的也不行。类似Readability 和 Instapaper 等软件就是营造新阅读环境的先驱。
形式体现功能
在1918-1933年间,包豪斯主义的旋风在世界范围内把所有形式繁杂的设计风格给刮的一干二净,它尝试着通过简单而能体现产品本身特色的设计,并且获得了成功。
“包豪斯的哲学在于排除一切不必要的干扰,形式必须体现功能。它要求的是纯净的体验。在最近的交互设计界,这种风潮也正在流行。”——Rahul Sen
越来越多的用户体验设计师与事务所尝试着通过类似包豪斯主义的方法来着手设计,其中最有名的莫过于微软,其在移动领域WP7平台就是这种简单、注重内容而非形式、功能导向的界面的代表。

Flipboard与Windows Phone 7 的界面是如此干净。
对于在设计好的功能上添加设计这种方式,Louis Sullivan有一句话能很好的概括:“形式跟随功能。” Lynn Teo则把这句名言掉了个头来形容上述新设计理念:“形式体现功能。” 我认为设计师应该通过所设计的形式去影响用户的交互体验与行为习惯,如果一个网页/软件看上去极端不友好,那么其设计就是失败的。设计只应该出现在该出现的时刻与位置,在大部分时间里,设计是不应该被明显的感觉到的。
“如果你不能把一个把手装在iPad的屏幕上,那不如设计一个把手在它的界面里。” –Ben Brooks
设计最终产品,而不要只设计完稿
这是将“用户体验”与“终端体验(真正的用户体验)”统一的唯一方法。最终产品(网页、应用)永远应该是最重要的,照着客户的要求堆上一堆功能然后交了完稿就撒手不管的事儿在设计界太常见了。在视觉设计领域,这一点还并没有引起很大的重视,这也是交互设计师存在的原因,设计不能只是把demo做的看上去牛逼足够交给客户就够了,然而这才是当下设计界的常态。你可以说客户不懂设计要求不合理,你也没有办法——批评别人很容易,自己做到很难。
尝试着这样来改变一下思维:
- 想象一下你的设计最终会被讨论、被应用在地球上某个遥远的角落。
- 相对于上传作品的截屏,你可以让大家看到作品从草稿到完稿的整个制作过程。你的作品并不仅仅是一堆看上去好看的像素,个重要的是发现和解决问题的过程。
- 对待设计的态度不能仅仅想着如何交上完稿,而是应该考虑最终产品与终端体验。
记住当我们的设计徒有其表时,我们作为设计师与用户体验师就已经失格了。
来源:Francisco Inchauste’s blog FINCH/翻译、编辑:Wayne Tai@Damndigital
本文链接:http://www.blueidea.com/design/doc/2011/8452.asp 
出处:
责任编辑:bluehearts
|







