|
第二次迭代,极简设计之旅正式起航

经过几次头脑风暴,Teamcola击败了阿迪王项目王等一堆无厘头词汇,把PowerMatrix这个名字彻底扫进了历史的垃圾桶!2月2日,在一个这么2的日子里,TeamCola的第一条工作记录诞生了。
回到去年12月,在确定TeamCola这个名字之后,LOGO的设计被提上了议程,TeamCola需要它的第一个标志。在彩程团队之中,可乐和咖啡是很多成员日常工作不可或缺的饮料,而可乐本身又能衍生出年轻、轻快和活力等含义。第一版的TeamCola标志是文字和图形结合,使用Cooper std字体并以一个拉环的形象表示co两个字母。设计的初衷是力求LOGO简洁轻松,以鲜明的配色辅以小拉环的图形暗示来展示TeamCola这款轻量应用的魅力。没有渐变、明晰的外形能够很好地使用在页面上。页面的视觉风格在LOGO确定后选择了浅灰以及低饱和度的深蓝色作为主色调,辅以橙色和蓝色,在带警示性的文字和提示上使用桔红色突出显示,次要的信息元素以灰色来展示。

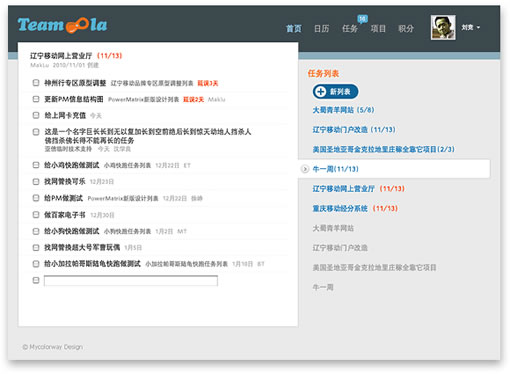
任务首页
随着LOGO的确定和视觉规范的建立,其他页面的视觉设计也随之展开。任务、项目、日历和积分页面很快完成了。和第一次迭代结束的设计相比,整体色调由深灰、橙色的偏暖调整到了灰蓝的偏冷,去掉了侧边栏不同类目的分隔线,排版上也有小的调整。2月初在团队内上线使用后,在产品功能定位和视觉设计上的问题越来越多使得TeamCola的设计进入了第三次迭代。

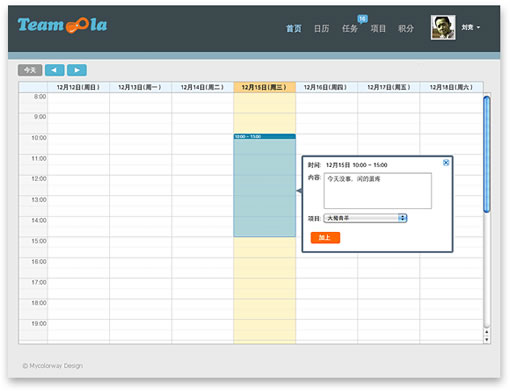
日历页面,此时的日历长宽是固定的,在高分辨率(如1920×1200)下会造成严重的空间浪费,而现在的TeamCola则会根据分辨率自动调整高度

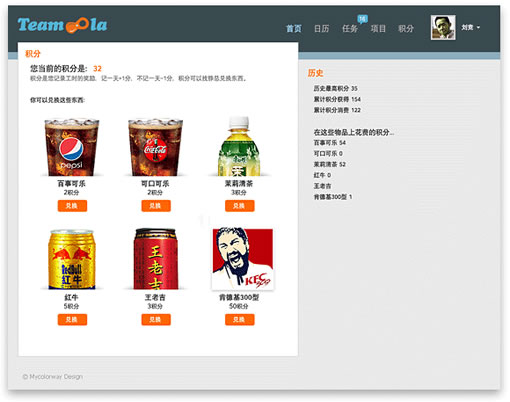
除了一小撮希望推出ipad兑换而拼命攒分的同学外,大家都喜欢在饭后兑换一瓶冰镇饮料犒劳自己
从开始仍然带有应用程序的痕迹到整个页面除了LOGO外几乎没有图片的设计,TeamCola带给我的不仅仅是经验积累,还有大量的问题教训,使我不会像卡扎菲一样在错误的道路上越走越远。在看Basecamp、Github等一些优秀的网站,发出”原来还可以这样设计”的惊叹之余,更多的是需要回头审视自己的设计,到底有多少元素是需要留下来并能发挥作用的,有多少元素可以精简甚至去掉,如何在雕琢细节的时候不丢失整体。TeamCola作为团队工作日志工具,视觉设计的重点需要放在大量信息的梳理与展示当中,让使用者在使用过程中感觉不到设计的存在才是极简化设计的精髓。
出处:
责任编辑:bluehearts
上一页 拥抱极简——TeamCola设计实录 [2] 下一页 拥抱极简——TeamCola设计实录 [4]
|







