二、拨号界面

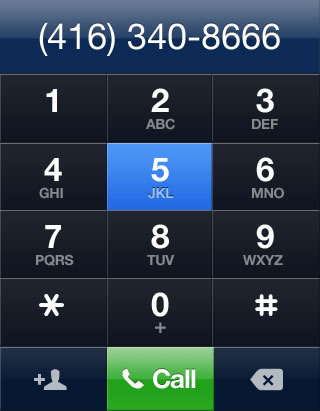
iphone的拨号界面整体使用了蓝色,只是在亮度和饱和度上有些差别,这样就显得层次丰富而又和谐统一。网页设计中也是如此,虽然我们可能用的颜色并不多,但是让他们在饱和度和亮度上有所区别的话,不仅不会有单调的感觉,反而会觉得层次很丰富。唯一在颜色上区别较大的部分是绿色的拨出按键,你可以考虑一下为什么单单这里使用了和其它部分色相不同的颜色?对,就是要让它跳出,因为它在功能上的重要性,所以给了它另外的颜色。这也正是为什么网页上那些”登录”、”注册”、”下载”、”购买”之类的按键做的又大又醒目的原因了。另外,你还可以在界面中的上下部分看到这种玻璃般质感的高光和阴影。这种风格贯穿于iphone界面的整个设计当中。
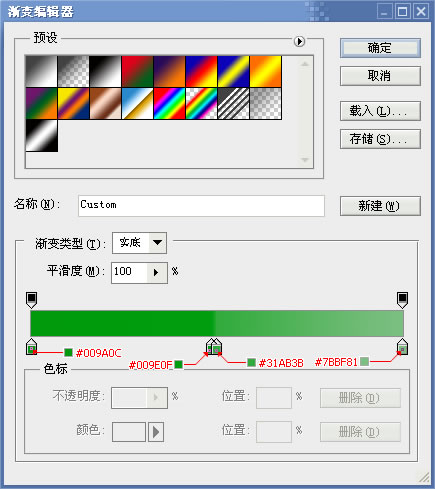
和上面透明高光背景的创建方法一样,绿的拨号按钮上的玻璃质感也是用渐变叠加来实现。下面是具体参数设置,你可以再次了解这种玻璃质感按钮创建方法的技巧在哪里。

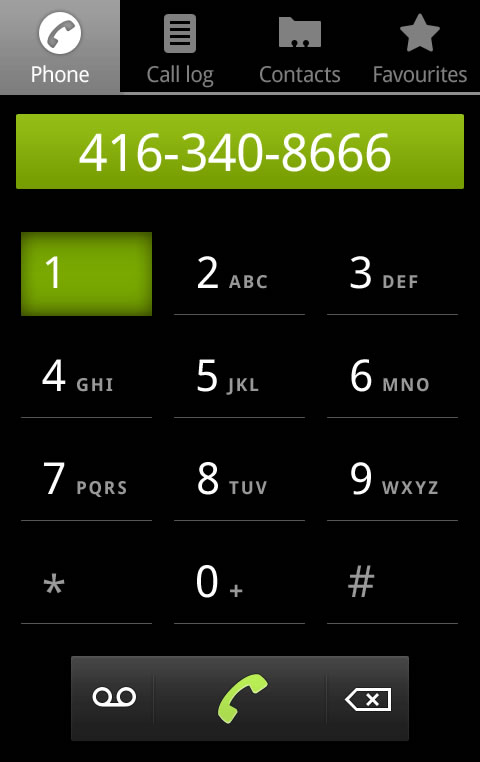
安卓的整个界面以黑色为背景,上下部分使用了灰色,重要的地方用饱和度较高的亮黄绿色来跳出。可以观察到,在拨号键1的绿色背景中,同样应用了内发光的图层样式给按键添加了内阴影,保持了风格上的统一。

出处:蓝色理想
责任编辑:bluehearts
上一页 苹果iOS和谷歌安卓界面风格对比 [2] 下一页 苹果iOS和谷歌安卓界面风格对比 [4]
|







